데스크탑에 비해 성능이 낮은 모바일에 대한 니즈가 증가하면서 스마트폰을 통해 웹페이지를 출력하기 위해서는 기존 방식과는 다른 접근이 필요해졌다. 이를 위해 등장한 기법이 바로 SPA이다.

Single-page application (SPA)
서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트
SPA에서 HTML, JavaScript, CSS 등 필요한 모든 코드는 하나의 페이지로 불러오거나, 적절한 자원들을 동적으로 불러들여서 필요하면 문서에 추가하는데, 보통 사용자의 동작에 응답하게 되는 방식이다. SPA와의 소통은 웹 서버와의 동적인 통신을 수반하기도 한다. 이러한 접근은 연속되는 페이지들 간의 사용자 경험의 간섭을 막고, 애플리케이션이 더 데스크톱 애플리케이션처럼 동작하도록 만들어준다.
예를 들어 보통 웹 사이트처럼 여러 페이지가 있고 로그인, 회원가입, 글쓰기 등 복잡한 기능을 지원하지만, 이는 처음 호출된 HTML 상에서 필요한 데이터만 호출하여 화면을 새로 구성해 주는 것으로 실제로 페이지의 이동이 일어나지 않는다.
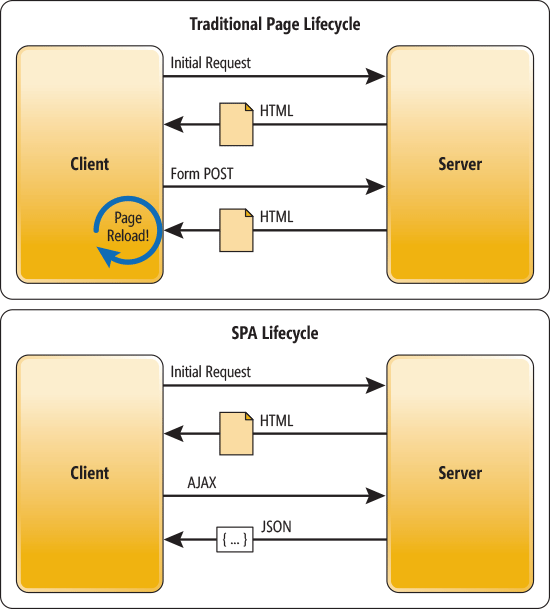
기존의 웹 사이트는 내용이 변하지 않아도 페이지를 이동할 때마다 서버에서 코드를 생성해 새로 읽고 클라이언트에서는 이 코드를 페이지에 렌더링하게 된다.
SPA에서는 이러한 부분들이 처음 웹 사이트 접속 시 한 번만 요청되고 페이지를 이동할 때는 변경되는 view 부분만 데이터를 받아서 렌더링하기 때문에 속도가 빠르다. 불필요한 코드 요청이 줄어 처리량과 트래픽이 적어진다.
물론 SPA에도 단점은 있다. Google 같은 검색 엔진은 SPA를 색인화하는 데 어려움을 겪는다. 한 페이지 내에서 모든 동작을 진행하다 보니 URL이 변경되지 않아 검색의 색인이 어렵다.
대표적인 라이브러리 및 프레임워크로는 React, Angular, Vue가 있다.
장점
- 간편한 운영 배포
- 사용자 친화적 (빠른 반응성, 화면 전환 애니메이션 등)
- 서버 요청이 적음(REST API를 통한 데이터 송수신)
단점
- 검색 엔진 색인화 어려움
- 초기 구동에 시간이 걸림
'Front-End' 카테고리의 다른 글
| SEO (Search Engine Optimization) (0) | 2020.03.11 |
|---|---|
| SSR과 CSR (0) | 2020.03.10 |
| 최상의 웹 앱 성능을 위한 기술, WebAssembly (0) | 2020.03.08 |
| 최근 MS가 출시한 gitHub 툴 'Scalar' (0) | 2020.03.06 |
| 성능 최적화 (0) | 2020.03.05 |


