React #1. 리액트란 무엇인가
React는 Facebook이 만든 현재 가장 핫한 프론트엔드 라이브러리이다. 마치 2006년, 처음으로 jQuery가 나왔을 때의 인기가 이 정도였을까? 개발자들은 왜 React에 이렇게 열광할까? 포스팅에 앞서 React가 정확히 무엇인지, 왜 필요한지에 대해서 알아보자.
사실 단순한 정적 웹 사이트를 구현하기 위해서는 별도의 프론트엔드 라이브러리가 필요하지 않다. HTML, CSS만으로도 만들어 낼 수 있다. 여기에 JavaScript를 더하면 사용자의 행동 흐름에 따라 동적으로 웹 사이트를 표현할 수 있다.
하지만 요즘의 Web은 단순히 컨텐츠를 노출해주는 웹 페이지가 아닌 웹 애플리케이션이다. 브라우저 상으로도 JavaScript를 통해 자연스러운 흐름을 나타낼 수 있지만 UI를 동적으로 나타내기 위해서는 정말 수 많은 DOM Element 관리와 상태 관리 및 코드 정리 작업이 필요하다. (이는 컴포넌트가 많아질수록 기하급수적으로 번거로운 작업이 된다...)
웹 개발 시 번거로운 DOM 관리와 상태 값 업데이트 관리를 최소화하고, 개발자가 오로지 UI와 기능 개발에만 집중할 수 있도록 하기 위해 수 많은 라이브러리와 프레임워크들이 만들어지고 있다. (Angular, Vue, React, Ember, Backbone 등) 그 중 하나가 바로 React이다 !
그렇다면 우리는 프론트엔드 3 대장 React, Angular, Vue 중 어떤 기술 스택을 선택해야 할까? 궁극적으로 같은 문제를 해결하기 위한 도구임은 분명하다. 하지만 각자의 개성이 뚜렷하니 잘 파악한 뒤 애플리케이션의 특징에 맞게 선택하는 것이 개발자 경험과 UX를 개선하는 최선의 방법일 것이다. (추후 관련 포스팅을 통해 각각의 특징 및 장단점을 정리할 예정이다.)
React
"Component" 개념에 집중되어있는 라이브러리. 데이터를 넣으면 우리가 지정한 UI를 조립해서 보여준다. 따로 공식 라이브러리가 있는 것이 아니므로 개발자가 원하는 스택을 맘대로 커스터마이징 할 수 있다. 오픈 소스이므로 직접 라이브러리를 만들어 사용할 수도 있다.
Angular, Ember와 같은 기존의 프레임워크들은 데이터 단을 담당하는 모델(Model), 사용자의 화면에서 보이게 되는 뷰(View), 그리고 사용자가 발생시키는 이벤트를 처리해주는 컨트롤러(Controller)로 이루어진 MVC 패턴, 그리고 MVC 에서부터 파생된 MVVC(View Model), MVW(Whatever) 등의 패턴들로 이루어져 있다.
여기서의 공통점은 바로 모델이다. 양방향 바인딩을 통하여 모델에 있는 값이 변하면 뷰에서도 이를 변화시켜 준다. 여기서의 핵심은 변화시켜준다는 부분이다. 일단 첫 화면을 보여주고, 변화에 따라 필요한 곳을 바꿔주는 것이다.
변화(Mutation) 란, 상당히 복잡한 작업이다. 특정 이벤트가 발생하고, 모델에 변화를 일으키고, 변화를 일으킴에 따라 어떤 DOM을 가져와서 어떠한 방식으로 뷰를 업데이트해줄지 로직을 정해줘야 한다.
"Mutation을 하지 말자. 그 대신 데이터가 바뀌면 그냥 뷰를 날려버리고 새로 만들어버릴 수 없을까?" - facebook

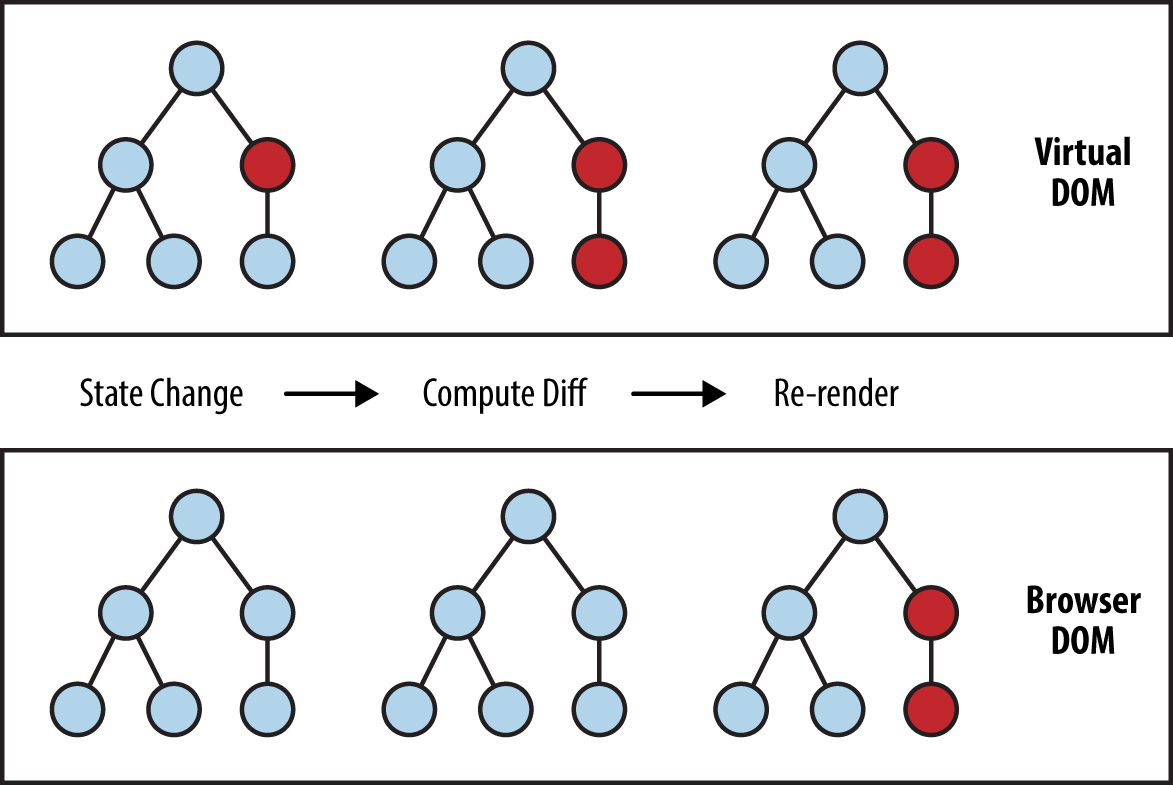
하지만 DOM 기반으로 작동하는 웹 페이지에서 상태가 변화할 때마다 전체 뷰를 새로 만들어 낸다면 큰 성능 이슈가 생길 것이다. 그래서 탄생한 것이 바로 Virtual DOM이다.
변화가 일어나면 실제 브라우저의 DOM에 새로운 것을 넣는 것이 아니라, 자바스크립트로 이루어진 가상 DOM에 한 번 렌더링을 하고, 기존의 DOM과 비교한 다음 변화가 필요한 곳에만 업데이트를 하는 것이다. 이를 통해 더 이상 어떻게 업데이트를 할지 고려하지 않고, 일단 바뀐 데이터로 일단 그려놓은 뒤 바뀐 부분만 찾아 바꿔주는 것이다.
React는 Virtual DOM을 통해 DOM 변화를 최소화시켜준다. 이는 성능적으로 매우 큰 역할을 한다. 이는 개발을 하면서 상태 관리에 지쳐버린 개발자들에게는 최고의 희소식이 아닐 수 없다. 그렇게 React는 개발자들의 작업을 훨씬 더 수월하게 도와주고 있다.
앞으로의 포스팅에서는 React의 기초적 지식과 간단한 실습으로 React의 편리함을 조금씩 느껴보자.