React #3. Props와 State
리액트의 기초 지식 중의 가장 핵심, Props와 State를 다뤄보겠다.

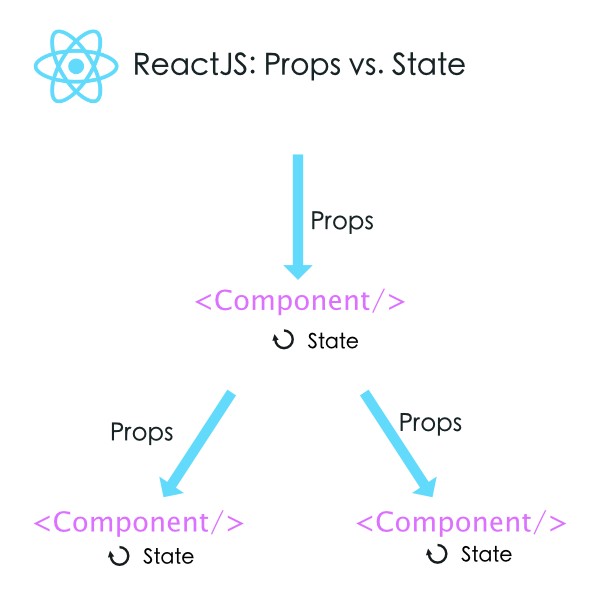
Props
함수형 컴포넌트 vs 클래스형 컴포넌트
- 함수형 : 초기 마운트 속도가 미세하게 더 빠르다. 클래스형 컴포넌트에 비해 메모리 자원을 덜 사용한다.
State
state 내부 값은 직접 수정이 불가능하다. 불변성을 유지해야 한다. 이는 JS Immutability 개념을 참조하길 바란다.
- push, slice, *map, filter
- map : key 고유 값으로 구분.
배열을 렌더링 하게 될 때에는 꼭 고유값을 key 로 사용해야 한다. 불변성 유지를 위하여 데이터를 조작 할 때에는 기존의 배열을 건들이지 않는 방식으로 처리해야 한다. 만약 state 배열 값을 무작위로 변경하게 되면 필요치 않은 값 변경을 통해 프로젝트를 망치게 된다.
여기서 말하는 state, 즉 상태 관리를 효과적으로 처리하도록 하는 방법이 바로 Redux 이다. Store라는 개념을 토대로 컴포넌트의 부품화를 통한 간편한 상태 관리가 가능하다. Redux, React-Redux까지 추후 포스팅을 통해 다뤄보도록 하겠다.
React 프로젝트 수행 시 유의사항
- 재사용 가능한 컴포넌트를 만든다.
- props 는 부모에게서 전달받는 값
- state 는 자기 자신이 지니고 있는 데이터
- props 나 state 가 바뀌면 컴포넌트는 리렌더링
- LifeCycle API 를 통해서 컴포넌트 마운트, 업데이트, 언마운트 전후로 처리 할 로직을 설정하거나 리렌더링을 막아줄수도 있다.
무엇보다 언어 혹은 프레임워크에 대한 숙련도나 역량도 중요하지만, 프로젝트를 더 좋게 만들겠다는 태도가 가장 중요하다. 우리는 리액트의 구조에 얽매이거나 리액트 자체에 대한 숙련도보다 기존에 사용하고 있던 방식을 더 좋게 만들 수 있도록 리액트라는 도구를 잘 활용할 방법들을 연구해야할 것이다.
좋은 웹 애플리케이션을 개발하기 위해 개발자로서 우리는 차분하게 개념에 익숙해지는 것이 중요하다. 특히 공식 API 문서를 읽는 습관과 오류 트레이스를 읽는 노하우를 익혀나가는 것이 매우 중요하다.