DOM (Document object Model) 완벽 정복하기
Front-End 개발자라면 반드시 거쳐가는 단어 DOM.
DOM이란 정확히 무엇일까?
DOM이라는 단어가 눈과 귀에 익숙함에도 막상 DOM이 무엇이냐고 물어봤을 때
"브라우저 개발자 툴에서 Element 객체 말할 때 그거~ 노드 말할 때 그거~"
라고 얼렁뚱땅 대답하진 않는지...?
나중에 DOM이 뭐냐는 질문을 들었을 때 마치 이 순간만을 기다렸다는 듯 간결하고 단호하게 대답하는 내 모습을 상상해보며 포스팅을 시작해본다.
DOM이란?
문서 객체 모델(The Document Object Model, 이하 DOM) 은 HTML, XML 문서의 프로그래밍 interface이다. DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다.
DOM은 HTML을 위한 API이면서 HTML을 탐색할 수 있고 HTML의 구조를 바꿀 수도 있다..!
DOM 은 웹 페이지의 객체 지향 표현이며, 자바스크립트와 같은 스크립팅 언어를 이용해 DOM을 수정할 수 있다.
그렇다. 우리가 JavaScript로 구현한 모든 동작들이 대체로 DOM을 수정하기 위한 것이었다... (새삼 충격)
JavaScript는 브라우저가 읽고 어떤 작업을 할 수 있는 언어.
DOM은 바로 이 작업이 이루어지는 장소인 것이다.
우리가 "JavaScript로 하는 것" 이라고 생각하는 것은 정확히는 "DOM API"이다.
DOM은 HTML이 아니다!

- DOM(Document Object Model) – HTML 요소들의 구조화된 표현
- CSSOM(Cascading Style Sheets Object Model) – 요소들과 연관된 스타일 정보의 구조화된 표현
DOM은 눈에 보여지는 것이 아니다.
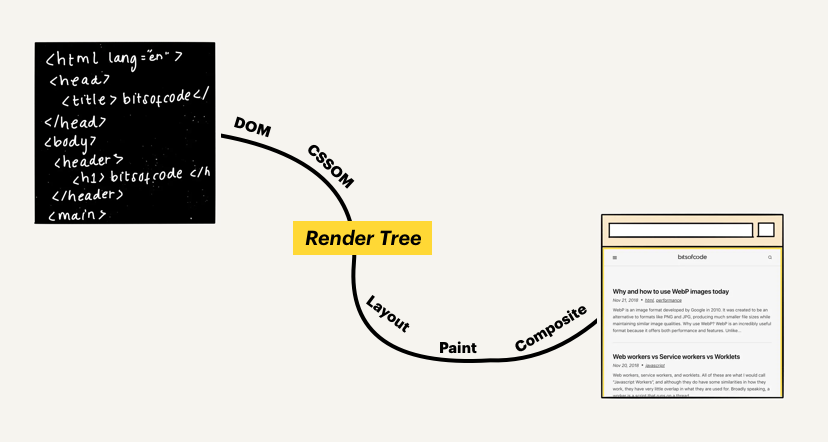
브라우저 뷰 포트에 보이는 것은 렌더 트리로 DOM과 CSSOM의 조합이다.
렌더 트리는 오직 스크린에 그려지는 것으로 구성되어 있어 DOM과 다르다.
달리 말하면, 렌더링 되는 요소만이 관련 있기 때문에 시각적으로 보이지 않는 요소는 제외된다.
내가 작성한 HTML 코드가 브라우저에 의해 파싱되면 DOM이 된다.
얼추 브라우저 개발자 툴에서 보이는 것이 바로 DOM이기 때문에 나의 HTML 코드와 동일할 수는 있지만, 대개는 달라지게 되며 개발자 툴에서는 이러한 변경 사항이 적용되어 표시된다.
예를 들어 내가 작성한 HTML에 실수가 있었고, 브라우저가 이를 대신 고친 경우에 변경 사항이 적용된다.
(자동 교정 Autocorrection)
또한, 자바스크립트로 DOM을 조작하는 경우에도 DOM과 HTML이 달라지게 된다.
요약하자면,
DOM은 HTML 문서에 대한 인터페이스다.
첫째로 뷰 포트에 무엇을 렌더링 할지 결정하기 위해 사용되며,
둘째로는 페이지의 콘텐츠 및 구조, 그리고 스타일이 자바스크립트 프로그램에 의해 수정되기 위해 사용된다.
DOM은 원본 HTML 문서 형태와 비슷하지만 몇 가지 차이점이 있다.
- 항상 유효한 HTML 형식이다.
- 자바스크립트에 수정될 수 있는 동적 모델이어야 한다.
- 가상 요소를 포함하지 않는다. (Ex. ::after)
- 보이지 않는 요소를 포함한다. (Ex. display: none)
DOM을 사용하는 하는 이유?
- 자바스크립트를 통해 HTML에서 데이터를 가져오고 싶을 때
- 웹 페이지 데이터를 동적으로 변경하고 싶을 때
- ineractive 한 웹 애플리케이션(Web App)을 만들고 싶을 때
우리는 DOM을 사용한다.
DOM에 접근하는 방법
단수 객체 접근 : getElementByxx(), querySelector() 사용
복수 객체 접근 : getElements(), querySelectorAll() 사용
1개의 DOM Element는 다음과 같이 Tagname, Id, ClassName, CSSSelector를 통해 가져올 수 있다.
// TagName으로 찾기
document.getElementsByTagName('input')
// ID로 찾기
document.getElementById('search') // ID는 유일값이기 때문에 가장 빠르게 찾아올 수 있다.
// ClassName으로 찾기
document.getElementsByClassName('search-input-style')
// CSSSelector로 찾기
document.querySelector('.search-input-style') // 일치하는 가장 첫 Element만 가져온다.
document.querySelectorAll('.search-input-style') // 일치하는 모든 Element를 가져온다.
그래서 DOM은 HTML을 위한 API이면서 HTML을 탐색할 수 있고 HTML의 구조를 바꿀 수도 있습니다.
DOM을 변경하는 방법
ES6의 Template Literals 문법을 참조해보자.
html template과 data를 결합해서 만들어 내는데 유용하니 꼭 참조할 것.
주요 DataTypes
| document | member 가 document type 의 object 를 리턴할 때(예를 들어 element의 ownerDocument property 는 그것이 속해 있는 document 를 return 한다. ), 이 object 는 root document object 자체이다. 는 document object 에 대한 설명은 DOM document Reference 챕터를 참조하라. |
| element | element 는 DOM API 의 member 에 의해 return 된 element 또는 element type 의 node 를 의미한다. document.createElement() method 가 node 를 참조하는 object 를 리턴한다고 말하는 대신, 이 method 가 DOM 안에서 생생되는 element 를 리턴한다고 좀 더 단순하게 말할 수 있다. element 객체들은 DOM Element interface 와 함께 좀 더 기본적인 Node interface 를 구현한 것이기 때문에 이 reference 에는 두 가지가 모두 포함되었다고 생각하면 된다. |
| nodeList | nodeList 는 elements 의 배열이다. (document.getElementsByTagName() method 에 의해 리턴된 것과 같은) nodeList의 Items 은 index 를 통해 접근 가능하며, 다음과 같이 두 가지 방식이 있다:
|
| attribute | attribute 가 member 에 의해 리턴되는 것은(예를 들어 createAttribute() method 호출에 의한 리턴), attribute 에 대한 특별한 인터페이스를 노출하는 object reference 이다. attributes 는 DOM 에서 elements 와 같은 nodes 이다. elements 만큼 많이 사용되지는 않는다. |
| namedNodeMap | namedNodeMap 는 array 와 유사하지만 items 은 name 또는 index 에 의해 접근 가능하다. 리스트는 특별한 정렬이 적용되지 않았기 enumeration 할 때 index 를 주로 사용한다. namedNodeMap 는 이를 위해 item() method 가 있으며, namedNodeMap 에 item 을 추가하거나 삭제할 수 있다. |
DOM의 핵심 인터페이스
실제 코드 작성 시 자주 사용되는 인터페이스들을 요약해보았다.
- document.getElementById(id)
- document.getElementsByTagName (en-US)(name)
- document.createElement(name)
- parentNode.appendChild (en-US)(node)
- element.innerHTML (en-US)
- element.style (en-US).left
- element.setAttribute (en-US)
- element.getAttribute
- element.addEventListener (en-US)
- window.content (en-US)
- window.onload (en-US)
- window.dump (en-US)
- window.scrollTo (en-US)
참고링크