ES6_템플릿 리터럴 (Template Literals)

Front-End 프론트엔드에서는 HTML 을 데이터와 결합해 DOM을 다시 그리는 일이 빈번한데, 템플릿을 쉽게 편집하고 작성하기 위해 추가된 기능이다. (JavaScript 자체적으로 지원하기 전에도 라이브러리로 존재해왔다.)
템플릿 리터럴?

ES2015 사양명세서에선 template strings 라고 불렸으며 내장된 표현식을 허용하는 문자열 리터럴을 뜻한다.
- 표현식/문자열 삽입
- 여러 줄 문자열
- 문자열 형식화
- 문자열 태깅
Syntax

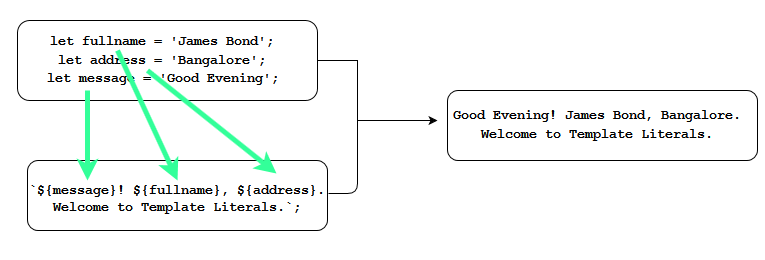
템플릿 리터럴은 작은따옴표(')나 큰따옴표(")대신 백틱(`) (grave accent)로 감싸준다.
플레이스 홀더 (${}) 를 사용하며 내부값은 함수로 전달된다. 여러 줄의 멀티 라인을 허용한다.
표현식 삽입법 (Expression interpolation)
ES6 이전엔 표현식을 다음과 같이 일반 문자열 안에 집어넣어 사용해왔다.
var a = 20;
var b = 8;
var c = "자바스크립트";
var str = "저는 " + (a + b) + "살이고 " + c + "를 좋아합니다.";
console.log(str); //저는 28살이고 자바스크립트를 좋아합니다.템플릿 리터럴에서는 아래와 같이 $와 중괄호{}를 사용하여 플레이스 홀더를 만들어 표현식을 표기할 수 있다!
+ 연산자로 문자열을 연결해주던 이전의 방식보다 훨씬 가독성이 좋아지게 된다.
let a = 20;
let b = 8;
let c = "자바스크립트";
let str = `저는 ${a+b}살이고 ${c}를 좋아합니다.`;
console.log(str); //저는 28살이고 자바스크립트를 좋아합니다.중첩된 템플릿 (Nesting templates)
특정 조건을 만족하는 경우마다 다른 문자열을 변수에 저장하고 싶을 때, 템플릿을 중첩해서 작성하는 것이 가독성이 더 좋아진다.
Tagged templates
템플릿 리터럴의 발전된 형태 중 하나.
태그를 사용하여 템플릿 리터럴을 함수로 파싱할 수 있다.
태그 함수의 첫 번째 인수는 문자열 값의 배열을 포함하며 나머지 인수는 표현식과 관련된다.
이 첫 번째 인수, 즉 문자열 값의 배열은 표현식을 기준으로 split된다.
let myTag = function(strings, a, b, c) {
console.log(`문자열 배열 길이 : ${strings.length}`); //4, 마지막 템플릿 뒤에 빈 문자열
for(let i = 0; i < strings.length; i+=1) {
console.log(`문자열 요소 [${i}]: ${strings[i]}`);
}
console.log(a);
console.log(b);
console.log(c);
}
let html = 5;
let css = 3;
let js = 'es10';
let string = myTag`HTML${html}, CSS${css}, JavaScript ${js}`;
원래 문자열 (Raw strings)
Raw string은 이스케이프 문자를 해석하지 않은 일반 문자열이다.
String.raw 태그함수를 사용하면 템플릿 문자열을 입력한 대로 출력한다.
태그 함수를 만들어 원래의 문자열을 반환하려면 첫 번째 인자의 raw 프로퍼티를 사용한다.
let tag = function(strings) {
return strings.raw[0];
}
let str = tag`Hello\nWorld.`;
console.log(str); //Hello\nWorld.