VanillaJS 스터디, 2주차의 회고록
1주차 🧊
팀 만들기와 아이스 브레이킹을 진행하면서 본격적인 1주차 미션이 시작됐다.
나는 사실 블랙커피 코드리뷰 스터디는 처음이 아니다. 약 1년 전에 5기에 참여했었는데 그때도 좋았지만 지금은 유데미 강의와 온라인 세션의 퀄리티가 비교 불가정도로 좋아지며 만족스러운 코드리뷰와 인사이트가 가능해 진 것 같다. 스마트한 스터디의 완성본같다고 할까?
특히 메타버스와 notion을 통한 세션 진행 방식은 정말 색달랐다.

우리 팀은 2주차 온라인 세션이 시작되기 전 자체 코드 리팩토링을 진행하기로 했다. 이를 위해 Github Organization을 따로 만들어 PR을 진행했다. 스터디 저장소에서 fork로 가져와 이를 기반으로 commit log를 유지하며 2가지 remote repo에 동시 반영이 가능할 줄 알았는데.. 저장소를 새로 생성하면서 원본 repo와 head 가 달라져 계속 오류가 났다. 생각만큼 쉽지가 않았다..! (1주차는 Github에 적응하는 시간이였다고 해도 과언이 아니다. 실제 코드 구현 시간은 얼마 걸리지 않았다.)
✔️ 2가지 repo에 동일 커밋 로그를 유지한 채 다른 원격 브랜치에 동시 반영하는 법
- git remote add {저장소주소} {브랜치명}
- git remote -vrealhee {코드리뷰용으로 분리한 저장소명}
- ex - origin {원본 저장소명}
origin <https://github.com/blackcoffee-study/moonbucks-menu.git> (fetch)
origin <https://github.com/blackcoffee-study/moonbucks-menu.git> (push)
realhee <https://github.com/no-back/moonbucks-code-review.git> (fetch)
realhee <https://github.com/no-back/moonbucks-code-review.git> (push)
- git add → git commit → git push {remote이름} {브랜치명}git push realhee realhee
- ex - git push origin realhee
특히 주말동안 이루어진 코드 리뷰 시간이 굉장히 유익했는데 팀원들을 잘 만나서인지 PR review 코멘트들에서 생각하지 못한 피드백을 받을 수 있었다. 이 경험이 어찌나 소중하던지.. 혼자 공부하는 것이랑은 확실히 다른 동기부여가 되는 것을 느꼈다.
기억에 남는 내용은 UX적 관점 기능 설계에 대해 나눈 팀원들과의 토론이다. 프론트엔드 개발 시 data 처리에 대한 테스트 케이스를 작성하면서 참과 거짓이 나눠지게 된다. 그로써 UX적인 선택적인 문제가 발생하는 것 같다. 공백값 제어라는 주제로 팀원분들과 나눈 대화는 프론트엔드 개발자로서 밑거름이 될 것 같다.
Point #3 깨달은 것
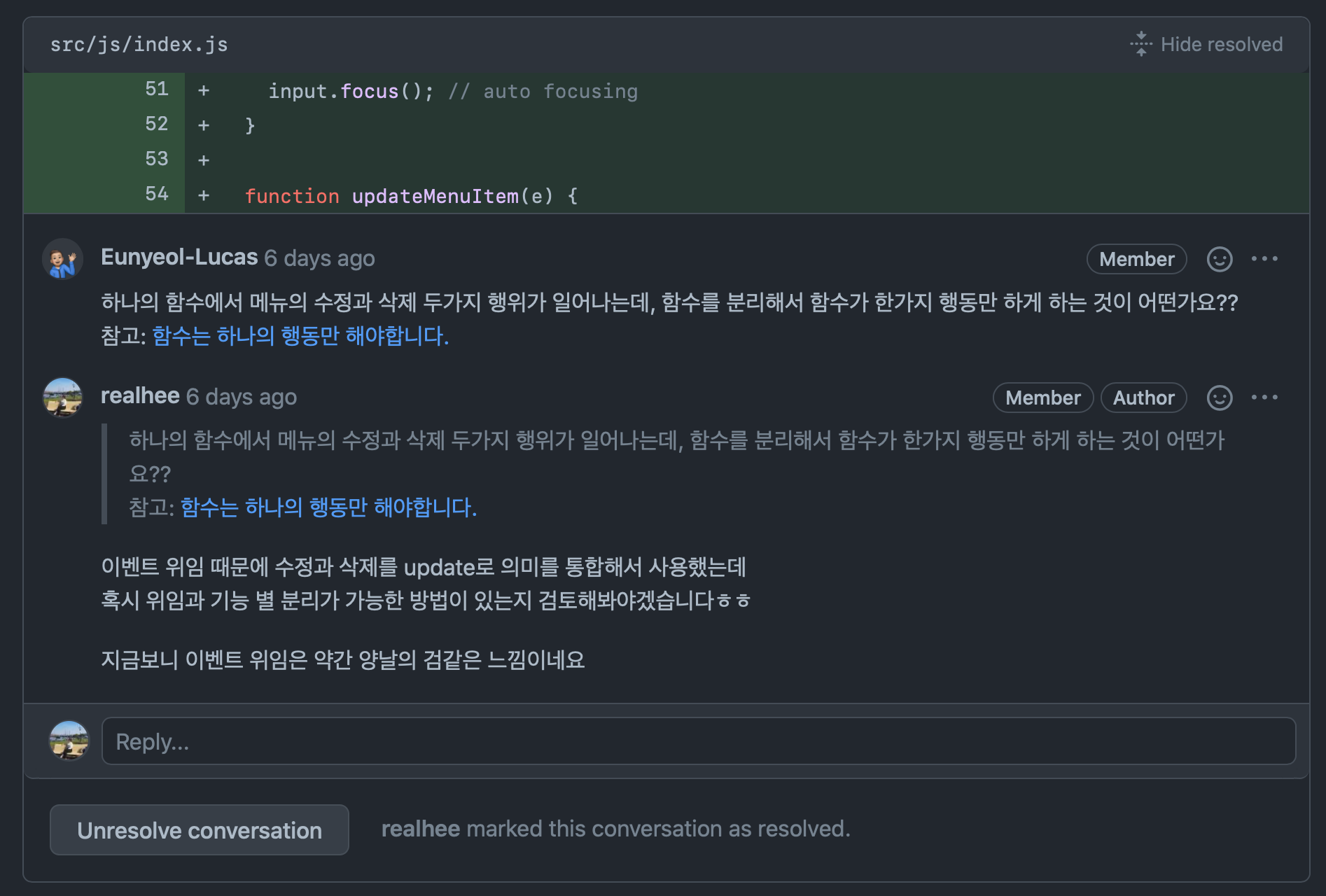
- 동적 이벤트 할당을 위한 이벤트 위임 (event delegation)
- 템플릿 리터럴 문법 (ES6 : Template Literal)
- raw content를 다룰 땐 왠만하면 성능과 보안이 뛰어난 textContent를 써라. (textContent > innerText > innerHTML)
- append(DOM, String, 배열) vs. appendChild(only DOM)
- ES6에서 Document: keypress 이벤트는 deprecated 되면서 사용을 지양한다 - MDN


2주차 📚
2주차 미션이 시작됐다. 온라인 세션에서는 팀 별 코드 리팩토링과 페어 프로그래밍(!!)이 진행됐다
- localStorage CRUD 기능
- 카테고리 별 메뉴판 관리
- 품절 버튼 기능 추가

특히 카테고리 별 메뉴판 관리를 위해서는 버튼 클릭 시마다 menuItems 객체를 변경시켜야하기 때문에 setState, render 함수를 통한 상태관리를 적용해보게 됐다.
가장 처음 어떤 변수를 state로 만들지 고민스러웠다. setState, render 함수를 어느 시점, 어떤 곳에 배치해야할지 생각해보면서 코드를 고쳐보고 원복하고.. (결론 : 본래 상태변경은 어디서든 가능하지만 부모에게 권한을 부여해 부탁하는 형식으로 가변성을 최소화한다!) 그렇게 별 다른 코드 작성 없이 2일이 지나버렸다..
인터넷에 상태 관리 관련 포스팅들과 공식 문서를 보더라도 생각대로 코드에 적용이 안되니 이해가 되지 않았다. 그러던 중 이번에 회사 점심시간에 서점에 들러 makerjun님이 블로그에 올려 놓으신 프론트엔드 추천 도서들을 몇 권 구매했는데, YOU DON'T KNOW JS를 읽자마자 곧바로 유레카를 외쳤다..! ✨
부끄러운 고백이지만 실무에 들어온 지 4년이 지났지만 대학 전공 서적 이후 프로그래밍 관련 서적을 돈을 주고 구매한 적이 없었다. 빠르게 변화하는 기술 스택 사이에서 문서로 된 책은 old하다고 생각했다. 특히 사두면 완독하지 못할 것만 같은 부담감과 먼지 쌓인 책들이 주마등처럼 스쳐지나갔기 때문이다. 그런데 이게 웬걸? 내가 궁금한 챕터만 몇 줄 읽었는데도 상태 관리와 this, 스코프, 호이스팅에 대한 궁금증이 바로 해결되었다. 그렇게 머리가 조금씩 정리가 되어갔고 코드 작성에도 가속도가 붙었다.

튜토리얼을 읽을 때 내가 알고싶은 것이 뭔지 목차를 통해 큰 그림을 그리고 모르는 걸 알아내겠다는 생각으로 읽어야 효율적으로 읽을 수 있다. 다음 작성할 프로그램을 염두에 두라는 것이다. 이를 '적극적 읽기'라고 한다. - 함께 자라기
주로 사용하는 표준 라이브러리의 오픈 소스코드를 읽어라.
라이브러리에서 사용하는 주요 키워드와 말뭉치를 파악할 수 있다 - 함께 자라기
Point #1 VanillaJS 상태 관리
처음에 App 호출부를 기준으로 this.menuItems를 상태 변수로 만들어 적용하려고 했는데 생각만큼 쉽지가 않았다.. 알고보니 기존 코드에서 function App() {..} 로 함수 선언문 형태로 함수를 만들고 App() 을 통해 곧바로 호출하다보니 함수 호출부 객체가 없어 this가 undefined였던 것이다..!
이를 해결하기 위해 this 객체를 공유하려 function을 const와 화살표 함수 형태로 만들고, Constructor를 통해 App을 생성하고 변수에 할당해 그 변수가 init 함수를 호출하는 형태로 문제를 해결했다. 함수 선언문 형태에 따른 스코프, 호이스팅 개념의 기초가 부족해 헤맸던 부분이었다.
✔️함수의 4가지 정의 방식, 그리고 호이스팅
function 키워드로 선언한 모든 식별자는 호이스팅이 된다. 함수가 정의되는 방식은 네 가지가 있다.
//1. 함수 선언문 : 함수 이름 생략 불가능
function add(x,y) {
return x+y;
}
//2. 함수 표현식 : 함수 이름 생략 가능
const add = function(x,y) {
return x+y;
}
//3. Function 생성자 함수
const add = new Function('x', 'y', 'return x+y');
//4. 화살표 함수
const add = (x,y) => x+y;
함수 선언문과 함수 표현식의 호이스팅 결과는 다음과 같은 차이가 있는데 함수 선언문의 경우, 런타임 이전에 자바스크립트 엔진에서 먼저 실행되어, 함수 자체를 호이스팅 시킬 수 있다. 반면, 함수 표현식은 위에서 봤던 변수 호이스팅과 같이 런타임 이전에 해당 값을 undefined로 초기화만 시키고, 런타임에서 해당 함수 표현식이 할당되어 그때 객체가 된다.
특히 자바스크립트 코드를 작성하면서 변수를 선언할 때 var, let, const 선언문 사용에 주의가 필요했다. 특히 ES6에서 나온 let, const는 var 의 문제점을 해결했기 때문에 그 차이를 잘 알고 적용하는 게 중요하다.
let은 선언 단계와 초기화 단계가 분리되어 진행된다. 즉, 런타임 이전에 자바스크립트 엔진에 의해 선언 단계가 먼저 실행되지만, 초기화 단계가 실행되지 않았을 때 해당 변수에 접근하려고 하면 참조 에러가 난다. 따라서 let 키워드로 선언한 변수는 스코프의 시작 지점부터 초기화 단계 시작 지점까지 변수를 참조할 수 없는 일시적 사각지대(Temporal Dead Zone: TDZ) 구간에 존재한다.
반면 const 키워드는 선언 단계와 초기화 단계가 동시에 진행된다. 따라서 런타임 이전에는 실행될 수 없다. 초기화가 진행되지 않은 상태에서는 에러 문구가 뜬다.
기본적으로 변수의 스코프는 최대한 좁게 만드는 것을 권장한다. 따라서 var 키워드 보다는 let, const 키워드를 사용하며, 변경하지 않는 값(상수라면 let 보다는 const 키워드)를 사용하는 것이 안전하겠다.
Point #2 index.html button type의 차이점

submit button을 "keypress"로 제어하던 부분을 keydown으로 변경하고 index.html의 button type 속성을 "button"에서 "submit"으로 변경하니 메뉴 아이템이 중복적으로 추가되는 버그가 발생했다. 그래서 방법을 못찾고 결국은 button으로 원복을 했는데.. 이벤트 버블링을 통해서 해결이 가능한 부분인지는 리팩토링 과정에서 확인해봐야할 것 같다.
Point #3 깨달은 것
1. data-* 속성이라고?
data-* 속성을 이용한 menuId 구분과 this.currentCategory 상태를 통한 배열 분리가 기억에 남는다. 속성은 DOM 노드에 적용한 이름 그대로가 사용되어야 한다고 생각했는데 *.dataset.{camel-case 속성명} 으로 접근이 가능하다니 너무 신선했다. 🤭
HTML5 특정 요소와 연관되어 있지만 확정된 의미는 갖지 않는 데이터에 대한 확장 가능성을 염두에 두고 디자인되었습니다. data-* 속성은 표준이 아닌 속성이나 추가적인 DOM 속성, Node.setUserData()과 같은 다른 조작을 하지 않고도, 의미론적 표준 HTML 요소에 추가 정보를 저장할 수 있도록 해줍니다. - MDN
2. 클린 코드를 향한 여정. 리팩토링은 어렵다.
코드를 작성하는 것은 오히려 쉽다. 기능이 요구사항에 맞게 동작하기만 하면 된다. 함수들을 추상화 정도에 맞게 위치를 조정하고 기능을 분리한다. 변수명을 명시적이게 작성하고 읽는 사람이 책을 읽듯 이해가 잘 되는 코드를 작성한다는 것은 시간이 오래 걸리고 힘겨운 작업이다. 소프트웨어 엔지니어링이란 진정 장인 정신이 깃든 행위같다.. 처음부터 클린 코드로 작성할 욕심은 부리지 말자. 그것은 불가능한 영역이다. 차라리 코드 리팩토링 시간을 늘려야 한다.
3. 드디어 나만의 학습법을 찾았다!
스터디 활동을 하면서 적당한 동기 부여와 난이도 조절, 적절한 피드백이 학습법에 대한 몰입과 자기 만족감에 큰 영향을 끼치는 것 같다. 모르는 부분이 생기면 곧바로 찾아보고 집중한다. 기초 서적을 읽고 좋은 코드에 대한 인식과 철학을 갖춘다. 자체 학습법과 인사이트를 끊임없이 탐구한다. 거창하지 않고 나아감의 속도가 거북이같아도 하루하루 톺아보며 제대로 지식을 쌓아가는 과정이 너무 재밌다. 1년 남짓동안 실력이 느는 것 같지 않던 학습법에 대한 갈증이 해소되어간다. 마지막 3주차까지도 나만의 페이스로 잘 달려봐야겠다. 🏃🏻♀️💨
4. 디테일에 대한 재미
구현 중 사용자 입장에서 생각해보면서 편리할 것 같은 기능들이 떠오르면 조금씩 추가하는 재미가 있다. 가령, 메뉴가 추가되고 나면 input 노드에 auto focusing이 된다거나 this.menuItems[this.currentCategory] 변수의 재사용성을 위해 변수의 key 값을 단순 String으로 적용하지 않고 Array[i] 객체 값으로 적용하는 것과 같은 것 말이다. 코드의 효율성을 고민하고 내 생각대로 동작할 때의 쾌감이란 ..! 요구사항에 기재된 주요 기능은 기본이다. 기능이 돌아가면 70% 짜리 서비스다. UX적 관점으로 생각하고 그에 걸맞는 만족도를 줬을 때 프론트엔드 개발자로서 가장 보람을 느낄만한 순간 아닐까?