React #4. Lifecycle Hook vs useEffect

React의 Lifecycle이란?
리액트는 컴포넌트 기반으로 설계된 라이브러리이다.
리액트에서 우리가 만드는 컴포넌트는 React에서 각각의 컴포넌트는 생명주기(Lifecycle)를 가진다. 즉, 컴포넌트도 인생이 있다는 것이다. 컴포넌트의 수명은 보통 페이지에서 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝이 난다.
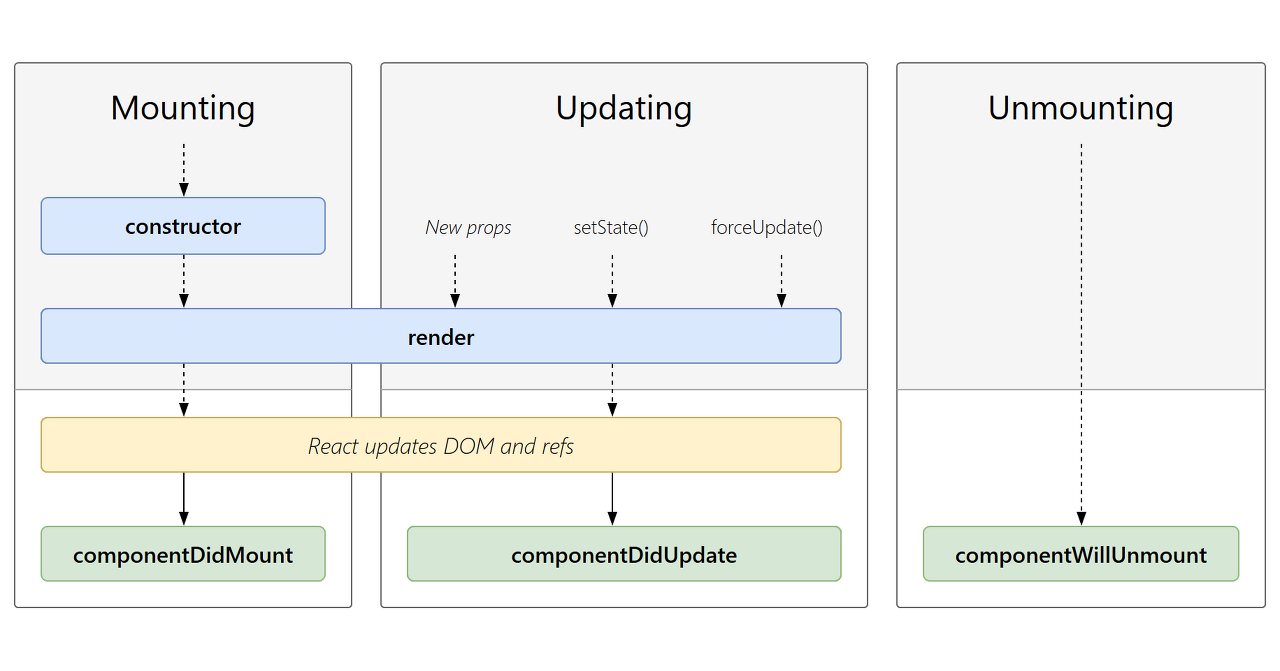
Lifecycle은 크게 세 가지 유형으로 나눌 수 있는데, 특히 업데이트가 되는 시점에 props, state를 통한 상태 관리가 필요하므로 주목하길 바란다.
- 생성(mount)
DOM이 생성되고 웹 브라우저 상에서 나타날 때
- 업데이트(update)
props가 바뀔 때
state가 바뀔 때
부모 컴포넌트가 리렌더링 될 때
this.forceUpdate로 강제 렌더링을 트리거할 때
- 제거(unmount)
DOM에서 제거될 때
Lifecycle Hook
우리는 컴포넌트의 Lifecycle 중간중간 Hook을 걸 수 있다.
이를 Lifecycle Hook이라고 하는데, 사전적 의미 그대로 컴포넌트 수명 안에서 갈고리를 걸 수 있다는 뜻이다. 우리는 Hook를 통해 Lifecycle 특정 시점에 코드를 동작시키게끔 제어할 수 있다.
위에서 설명한 Hook들은 원래 class로 만든 컴포넌트에서만 사용이 가능했다.
class Detail2 extends React.Component {
componentDidMount(){
//Detail2 컴포넌트가 Mount 되고나서 실행할 코드
}
componentWillUnmount(){
//Detail2 컴포넌트가 Unmount 되기전에 실행할 코드
}
}
class 컴포넌트의 가장 유용한 Hook 두개는 아래와 같다. (이러한 메서드들은 "생명주기 메서드"라고 불린다.)
1. componentDidMount() : 컴포넌트 첫 등장 후 실행할 코드
2. componentWillUnmount() : 다른페이지로 넘어간다든지 등의 사유로 컴포넌트가 사라지기 전 실행할 코드
componentDidMount() 메서드는 컴포넌트 출력물이 DOM에 렌더링 된 후에 실행되므로 이 장소가 타이머를 설정하기에 좋은 장소이다.
componentDidMount() {
this.timerID = setInterval(
() => this.tick(),
1000
);
}
컴포넌트가 언마운트 될 때는 생성된 타이머를 삭제해주는 것이 좋다.
componentWillUnmount() {
clearInterval(this.timerID);
}
function 컴포넌트에서 사용하는 useEffect HOOK
최신 리액트개발에선 짧고 더 간편한 useEffect를 많이 사용한다.
useEffect Hook은
function
컴포넌트 안에서 사용된다. (return 구문 나오기 전까지)
React state와 생명주기 기능(lifecycle features)을 “연동(hook into)“할 수 있게 해주는 함수이며 class 안에서는 동작하지 않음에 주의하자.
1. 미리 페이지 상단에서 useEffect를 import
2. useEffect() 를 사용
3. useEffect() 안에 콜백함수를 삽입
4. 콜백함수 안에는 컴포넌트가 첫 등장하고나서 실행하고싶은 코드를 집어 넣는다.
useEffect() 코드의 실행조건
- 컴포넌트가 첫 등장해서 로딩이 끝난 후에 (전문용어로 mount 끝났을 때)
- 컴포넌트가 재렌더링 되고난 후 때 (전문용어로 update 되고난 후에)
컴포넌트 로드 시나 업데이트 시 뭔가 코드실행하고 싶은게 있으면 useEffect 함수 안에 적으면 된다.
컴포넌트가 사라질 때 코드를 실행하고 싶으면
useEffect() 안에는 return이라는걸 넣을 수 있다. 여기 넣은 함수는 컴포넌트가 사라질 때 실행된다.
여러개를 사용하고 싶다면
useEffect는 여러개 사용 가능하며 적은 순서대로 순차적으로 실행이 됩니다.
나중에 개발시 활용하시면 되고 그럼 이제 숙제나 해보도록 합시다.
함수에서 클래스로 변환하기
다섯 단계로 Clock과 같은 함수 컴포넌트를 클래스로 변환할 수 있다.
- React.Component를 확장하는 동일한 이름의 ES6 class를 생성
- render()라고 불리는 빈 메서드를 추가
- 함수의 내용을 render() 메서드 안으로 이동
- render() 내용 안에 있는 props를 this.props로 변경
- 남아있는 빈 함수 선언을 삭제
class Clock extends React.Component {
render() {
return (
<div>
<h1>Hello, world!</h1>
<h2>It is {this.props.date.toLocaleTimeString()}.</h2>
</div>
);
}
}Clock은 이제 함수가 아닌 클래스로 정의된다.
render 메서드는 업데이트가 발생할 때마다 호출되지만, 같은 DOM 노드로 <Clock />을 렌더링하는 경우 Clock 클래스의 단일 인스턴스만 사용된다. 이것은 로컬 state와 생명주기 메서드와 같은 부가적인 기능을 사용할 수 있게 해준다.
- 함수 컴포넌트는 this를 가질 수 없기 때문에 this.state 를 할당하거나 읽을 수 없음
- Hook은 state 그 자체가 아니라, 상태 관련 로직을 재사용하는 방법
- Hook은 함수 컴포넌트에서 React state와 생명주기 기능(lifecycle features)을 “연동(hook into)“할 수 있게 해주는 함수. Hook은 class 안에서는 동작하지 않습니다.
기본적으로 점차 리액트가 함수형 컴포넌트를 추구하는 느낌이다. VanillaJS에서도 함수형에 익숙해져있으니 클래스형도 경험해보도록 노력해야겠다.
Ref
MDN 공식문서 - 5.State and Lifecycle