Front-End
Emotion으로 React 컴포넌트 디자인하기
realhee
2022. 10. 6. 17:41
반응형
Emotion?

- HTML 요소 혹은 React 컴포넌트에 CSS를 적용하기 위한 라이브러리
- CSS-in-JS 라이브러리 중에서는 Styled Component 라이브러리가 가장 대두 되었으나, MUI(Material UI)가 스타일링 엔진을 Emotion으로 채택하면서 이목이 집중되고 있음
- (Emotion에서도 styled component의 장점을 차용해서 활용하려는 흔적이 돋보임)
- css() 함수를 통해 간편한 React 컴포넌트 스타일링이 가능
- 공식 문서가 굉장히 친절하므로 Getting Started 항목을 읽어보는 것이 가장 명시적
패키지 설치 (react)
- vanilla 환경은 @emotion/css 패키지로 설치
$ yarn add @emotion/react
- emotion에서도 styled component처럼 styled 사용이 가능
# assuming you already have @emotion/react installed
$ yarn add @emotion/styled
기본 문법
css() 함수
- css() 함수의 반환 결과로 해당 스타일을 적용하고 싶은 HTML 요소나 React 컴포넌트의 css라는 prop에 넘겨줌
- 인자를 객체형 또는 문자형으로 넘길 수 있는데, Emotion 공식문서에서는 가급적 스타일을 객체로 선언 권장
- css() 함수 호출 생략하고 요소 혹은 컴포넌트 css prop에 바로 객체를 넘길 수 있음
- TS 사용 시 type checking 을 통해 오타 방지
- 예시 (객체형 인자, 문자형 인자)
/** @jsxImportSource @emotion/react */
// JSX pragma : React의 jsx() 함수를 사용하지 말고, Emotion의 jsx() 함수를 대신 사용하라고 알려주기 위함
// css prop에 넘어간 스타일이 제대로 반영이 되지 않을테니 주의
import { css } from "@emotion/react";
function MyComponent() {
return (
<div
css={css({
backgroundColor: "yellow",
})}
>
노란색 영역
</div>
);
}
/** @jsxImportSource @emotion/react */
import { css } from "@emotion/react";
function MyComponent() {
return (
<div
css={css`
background-color: yellow;
`}
>
노란색 영역
</div>
);
}
Styled Components

withComponent
- StyledComponent 에 적용된 style을 다른 tag 혹은 요소에 동일한 style을 적용하기 위해 사용
- 아래는 Section 태그의 style을 aside 태그에 withComponent로 동일하게 적용한 예시
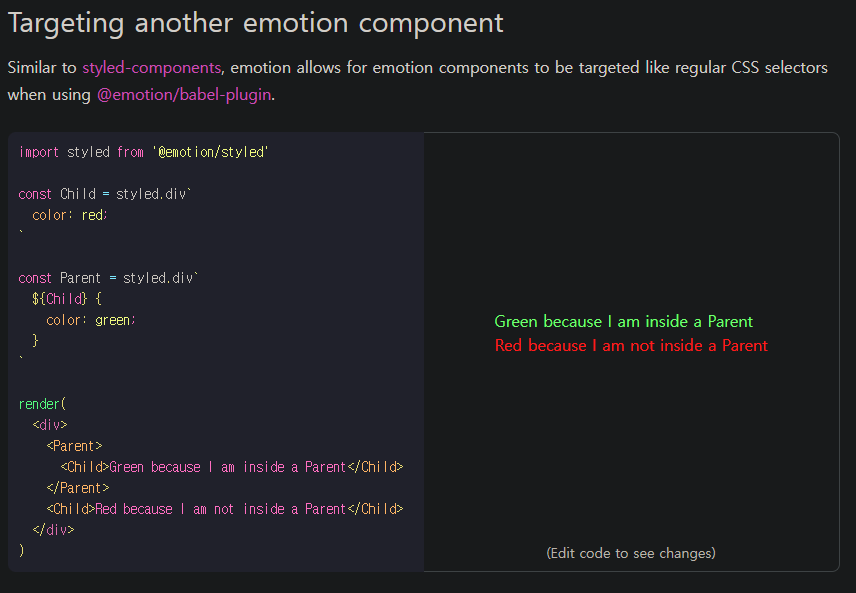
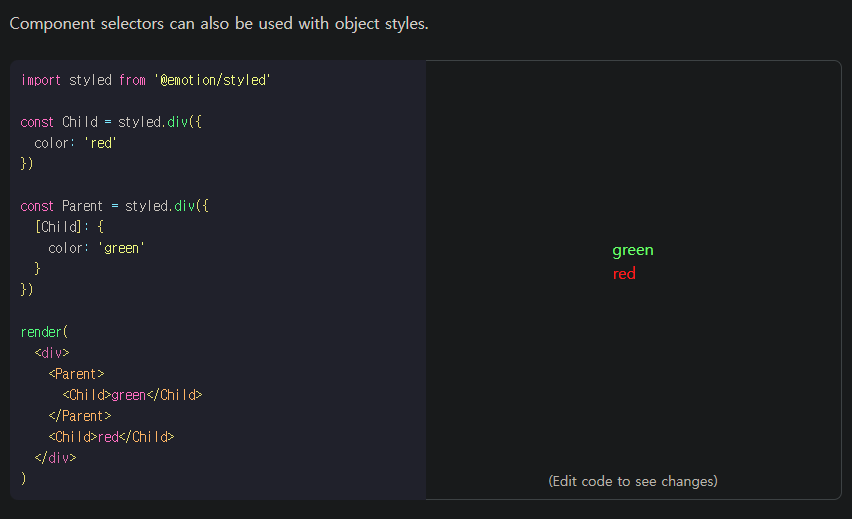
${} : 부모, 자식 간의 targeting이 가능하다


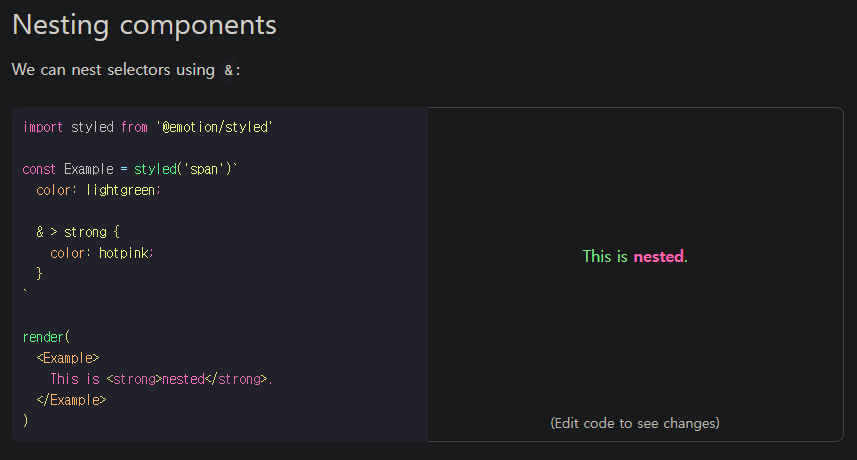
& : nest selector를 사용할 수 있다

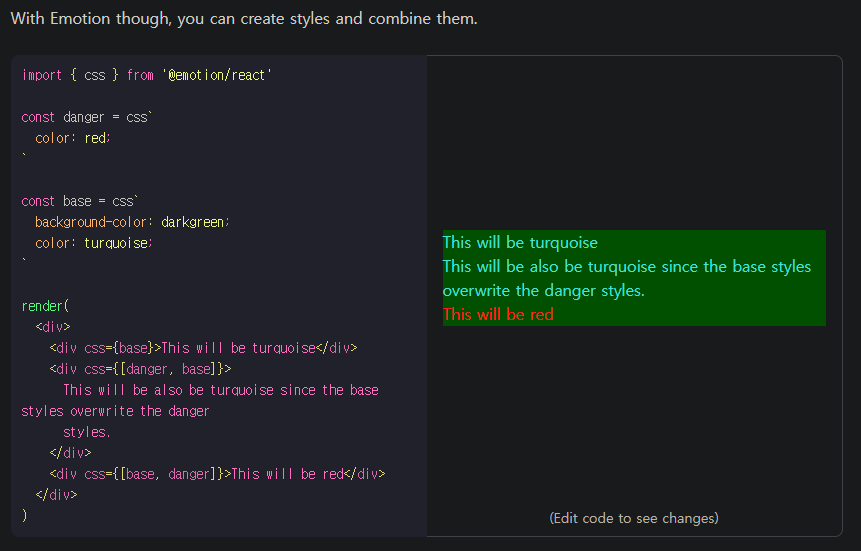
Composition
- Emotion의 가장 강력하고 유용한 패턴 중 하나
- 일반 CSS를 사용하면 여러 클래스 이름을 사용하여 style을 함께 구성할 수 있지만 정의되는 순서가 적용되는 순서이기 때문에 매우 제한적
- Composition을 사용하면 style이 사용되는 순서대로 merge 된다
- ⇒ style이 생성된 순서에 대해 생각할 필요가 없음!

React로 Button 컴포넌트 작성해보기
- 고정 스타일링
- <button>요소의 cssprop을 통해 다양한 CSS 속성 정의를 객체로 정의
- 브라우저에서 소스 보기를 해보면 아래와 같이 <button> 요소에 Emotion이 자동으로 생성해준 클래스 이름이 붙어있음 (랜덤으로 생성됨)
- 내부 스타일 시트는 class selector로 적용된 스타일이 Emotion으로 삽입한 CSS 선언 내용과 동일하게 적용되어 있음
- Emotion의 vendor prefixing 기능 : Emotion이 자동으로 브라우저 별로 필요한 CSS 속성을 추가. 소위 이러한 작업을 vendor prefixing이라고 칭하는데, Emotion을 사용할 때 얻을 수 있는 이점 중 하나!
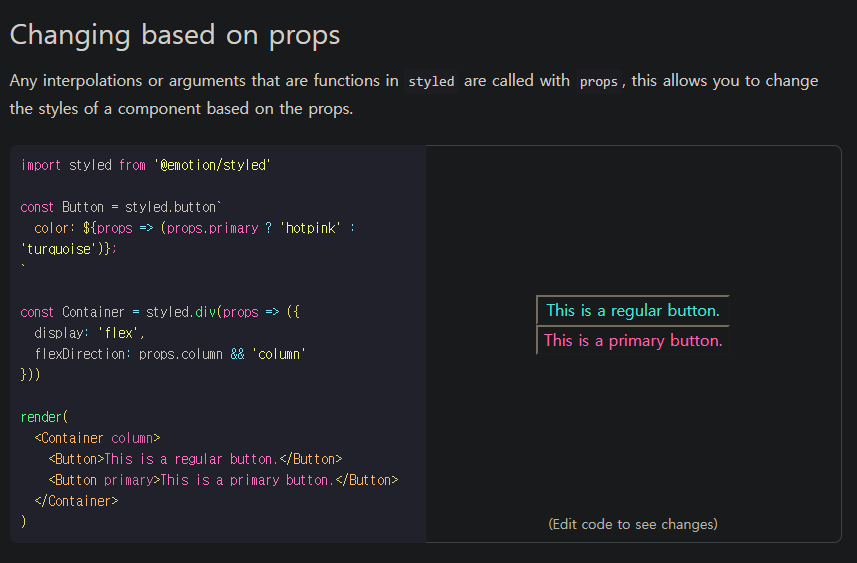
- 가변 스타일링
- React 컴포넌트에 넘어온 props에 따라 다른 스타일을 쉽게 적용 가능
- 바꾸고 싶은 CSS 속성 값에 상수 대신에 prop에 따라 변하는 변수를 할당
import Button from "./Button"; function App() { return ( <> <Button variant="default">Default</Button> <Button variant="danger">Danger</Button> <Button variant="outline">Outline</Button> </> ); } - prop에 따라 바꾸고 싶은 CSS 속성이 위와 같이 하나가 아니라 여러 개일 경우 CSS 속성 이름과 값을 동시에 객체화
Ref
반응형