제로초님의 노드 버드(트위터 클론 코딩) 강의를 듣고 주요 내용을 요약하여 정리해보고자 한다. 사실 2020년 리뉴얼된 시점에 FE 부분까지 수강하다가 일정이 바빠져 중단했던 내용인데 포트폴리오 보강을 위해 복습을 위해 다시 시작..! 그래도 기존에 공부하면서 기록해뒀던 내용들을 다시 읽으면서 보충하다 보니 기억이 새록새록 나는 것이 묘한 쾌감이 든다.. 역시 복습을 위해서는 기록이 필수.. ☄️

중급자를 위해 준비한 [풀 스택, 웹 개발] 강의입니다. 리액트 & 넥스트 & 리덕스 & 리덕스사가 & 익스프레스 스택으로 트위터와 유사한 SNS 서비스를 만들어봅니다. 끝으로 검색엔진 최적화 후 AWS에 배포합니다.
리뉴얼된 사항 (2020)
next@9, styled-components@5, next-redux-wrapper@5, node.js@14 등의 최신 버전을 다룹니다. 최근 업데이트로 인해서 SSR 연동 방법이 어려워졌는데 그 부분이 어려우시다면 들으시면 됩니다. 또한 https를 적용할 때 greenlock-express 대신 nginx+letsencrypt(certbot-auto) 조합으로 합니다.
단순히 강의를 눈으로 본다고 해서 풀 스택 개발자 되지 않습니다(그것은 욕심입니다). 직접 따라서 치시고, 발생하는 에러들을 해결하고, 강좌에는 없는 기능을 만들어보면서 나오는 기술을 자기 것으로 만들어야 합니다.
이 강좌는 실제로 6개월 이상이 걸리는 커리큘럼을 20시간 가까이 이어서 보여드리는 것입니다. HTML, CSS, JS, Node, MySQL, AWS 모두 최소 1달 이상을 투자해야 어느 정도 소화할 수 있습니다. 따라서 강좌는 20시간 분량이더라도 별도의 공부가 필요합니다.
읽자마자 순살 되는 중... 과거에 수강할 당시에는 시간에 쫓겨 수동적으로 임했던 것 같다.. 반성.. 😢
물론 시간이 지나 흐릿해져 버린 것도 있지만 큰맘 먹고 복습을 하는 만큼 제로초님 말을 되새기며
내 것으로 만들 수 있도록 천천히 진행해봐야겠다.
프론트엔드-백엔드-AWS
모두 경험해보고 어떤 스택이 나와 잘 맞는지, 흥미를 느끼는지 파악할 수 있는 계기가 될 것 같다.
✔️강좌 소개
강의는 dummy data를 이용한 프론트엔드 개발(ch1~ch4)과 백엔드 개발(ch5~ch8)로 구성된다.
실무에서 프론트엔드 개발자와 백엔드 개발자가 협업 시 동시 작업을 병행하면 각자 작업의 흐름이 지체될 수 있다. 백엔드 개발자가 프론트 작업물에 dummy data 부분만끼워 넣을수 있도록 1~4 강좌에서 프론트 형태를 미리 구축하는 것으로 효율적인 개발을 하게끔 커리큘럼을 짜셨다고.
제로초 웹 게임 무료 강의는 React의 기초 문법을 익히기 위한 난이도 '초급' 강의였다면, 노드 버드는 난이도 '중급'의 웹사이트 실제 구축을 위한 강좌. 기초적인 지식이 없이는 이해하기 어려운 개념이 많이 나오기 때문에 선행 학습이 필수적이다.
✔️왜 next.js를 사용할까?
React를 사용한 SSR(Server-Side-Rendering)을 지원하는 프레임워크.
React만으로도 충분히 웹사이트를 만들 수 있지만 실무를 위해서 더 갖춰진 게 많다.
대신 프레임워크의 특성상 정해진 틀 안에서 코딩을 해야 하기 때문에 자유도는 줄어드는 편이다.
최근 Front-End 실무에서 서버 사이드 렌더링(SSR) 역할과 코드 스플리팅(Code-Splitting) 역할은 필수 요소라고 할 수 있다.
✔️SSR vs. CSR (SPA)
브라우저 - 프론트 서버 - 백엔드 서버 - 데이터베이스
SPA(Single-Page-Application)은 SSR과 CSR로 나뉜다.
SSR 방식과 CSR 방식 사이에서 위 항목들 간의 흐름 차이를 이해해야 한다.
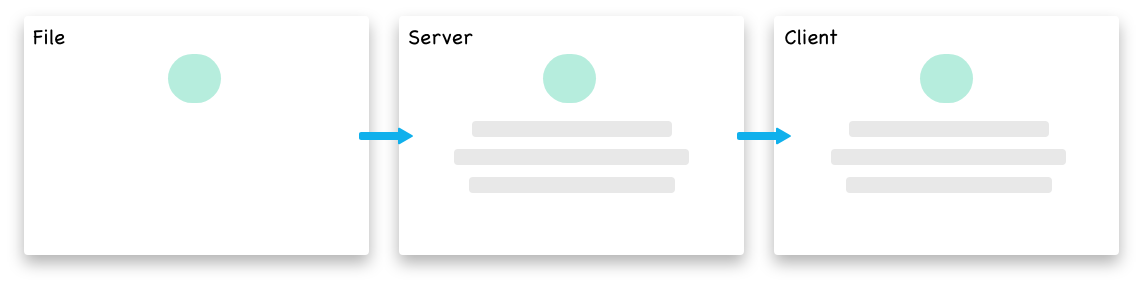
* SSR (Server-Side-Rendering)

전통적인 렌더링 방식
브라우저는 프론트 서버에 화면을 요청한다. - '/blog'
프론트 서버는 백엔드 서버에 포스트 목록을 요청한다. - '/posts'
백엔드 서버는 데이터 베이스에 data를 요청한다.
백엔드는 프론트 서버에 포스트목록+data를 전달한다.
프론트 서버는 브라우저에 html+data를 전달한다.
장점
+서버에서 바로 view를 렌더링 해 한 번에 그려져 초기 로딩 속도 빠름
+SEO에 유리
단점
-화면 전환 시 계속적인 새로고침동작으로 속도가 느림
- 페이지를 이동할 때마다 서버에서 렌더링해주는 새로운 파일을 받기 때문에 페이지 전환 간 깜빡임 현상이 존재한다.
-새로운 파일을 받아서 다시 필요한 파일을 로드하는 것이기 때문에, 클라이언트단에서 메모리에 데이터를 유지할 수가 없습니다.
-서버에 데이터를 요청해야하므로 서버 부담 큼
-화면 로딩 속도가 느림
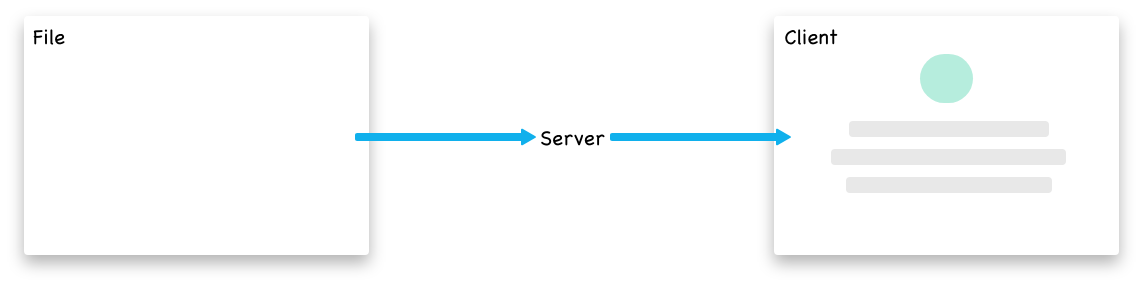
* CSR (Client-Side-Rendering)

브라우저는 프론트 서버에서 받은 js, html, css, img 파일들만 가지고 있다. (= 화면은 그렸지만 data는 없으므로 로딩 화면이 생김)
따라서 브라우저는 data 없이 화면만 먼저 받고 로딩화면 중 백엔드에서 직접 data를 요청한다.
바로 백엔드 서버에 '/posts' 보내서 data 요청, 백엔드에서 실제 data 받아서 브라우저로 바로 넘겨준다.
즉, 화면은 한 번만 받아오고 데이터만 바꿔서 동작하게 됨 (CSR과 SSR과 가장 큰 차이점!)
🤞 우리가 프론트 서버로 요청을 보내는지, 백엔드 서버로 요청을 보내는지 구분해야하기 때문에 중요!
장점
+로딩 화면을 먼저 보여줘 사용자가 빠르다고 체감하게 됨 = user의 빠른 interaction!
+초기 로딩 후 화면을 server 요청이 아닌 client에서 직접 렌더링 하므로 화면 전환 속도 매우 빠름
단점
-data를 가져오기 전에 모든 화면 페이지를 불러와 앞으로의 변화 구조도 계산하기 때문에 초기 로딩 속도가 느림
-크롤러가 화면에서 로딩 페이지만 인식하여 검색 우선순위가 저하될 수 있다. = SEO(Search-Engine-Optimization) 에 취약한 문제
초기 사이트 진입 시간이 사용자의 이탈률에 크게 영향이 있는 만큼 PWA(Progressive-Web-App)이 아닌 이상, 치명적인 단점이다.
물론 Code-Splitting을 사용하여 어느 정도 해결할 수는 있겠지만, SEO 문제까지 해결할 수는 없다는 것은 치명적인 단점!
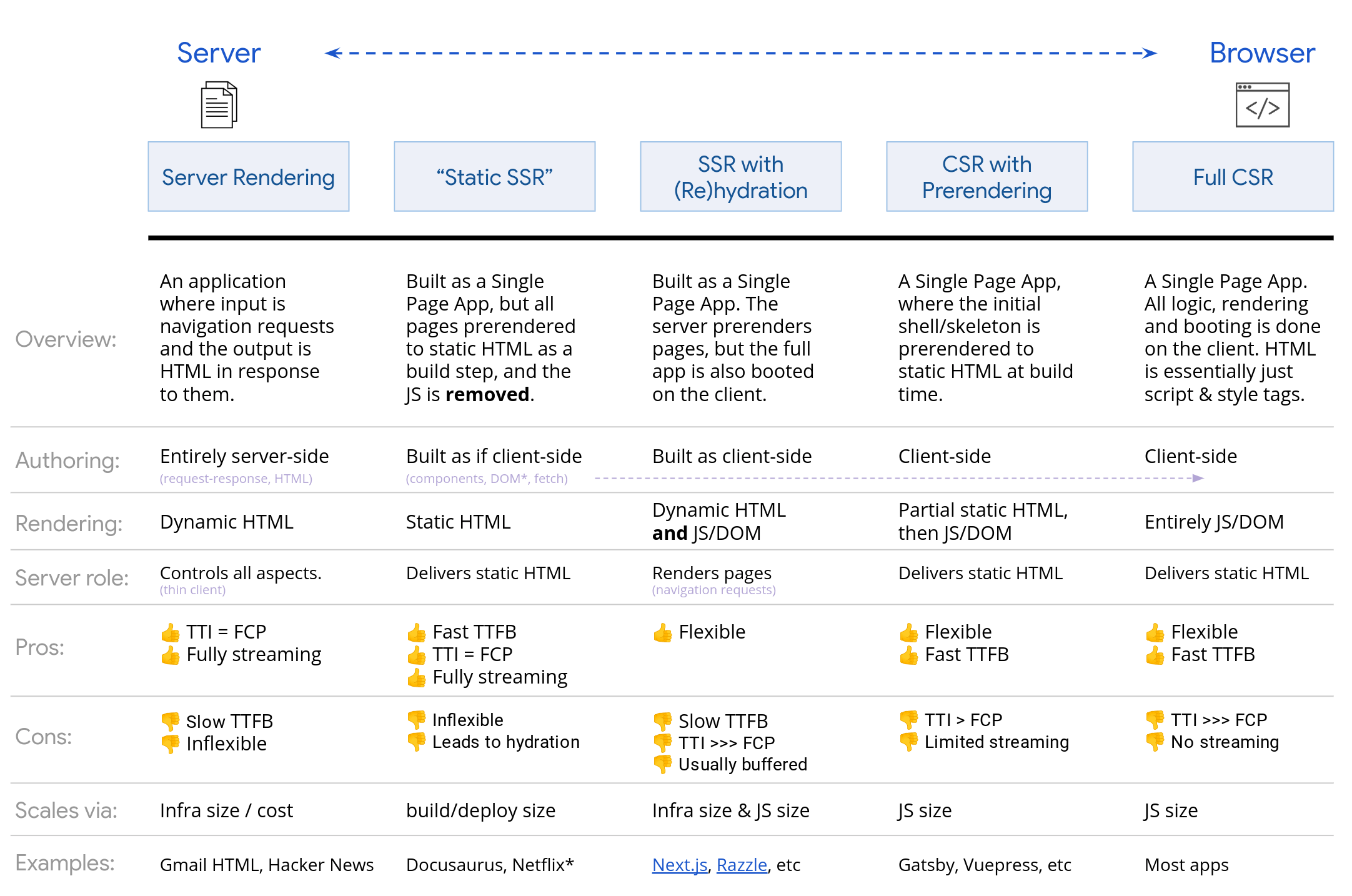
📌결론
상황에 맞는 Pre-rendering
쇼핑몰 사이트를 예시로 들어보겠습니다.
쇼핑몰의 각 상품에 대한 정보는 잘 바뀌지 않는 데이터라고 가정합니다.이럴 때, 우리는 각 상품에 관한 페이지들을 미리 Pre-rendering 하여 페이지를 만들어둡니다. 이렇게 되면 클라이언트가 상품 페이지를 요청할 때, 서버는 단지 파일을 내려주기만 하면 될 뿐입니다! - SSR
그렇지만, 만약 해당 페이지에 존재하는 핵심 데이터가 수시로 바뀌는 데이터라면? 여기에 SEO까지 함께 가져가야 한다면? SSR 방식을 택하는 게 효율적일 겁니다. - SSR
SEO가 딱히 중요하지 않고, 수시로 바뀌는 데이터라면 SSR을 할 것까지도 없습니다. 오히려 서버 연산 비용증가로 사용자가 증가함에 따라서 상당한 계산 오버헤드가 발생할 수도 있습니다.
무조건 React 가 최선은 아니다.
일부 페이지에서는 SSR이 유리할 수 있다.
사용자의 빠른 interaction이 필요할 때에는 CSR 사용!

✔️next.js의 역할
1. 서버 사이드 렌더링 : 첫 방문(새로고침 포함)만 SSR + 페이지 전환 시 CSR 사용 = 하이브리드 방식
=> SSR 사용 시 로딩마크는 뜨지 않게 된다.
2. 코드 스플릿팅 : 방문한 페이지에 대한 코드만 보여주기
* pre-render : 검색 엔진 형식만 SSR + 일반 user 형식은 CSR
✔️next.js를 써야 하는 경우
- 관리자 페이지는 속도 향상이 비교적 불필요하다.
검색 엔진에 노출할 필요도 없으므로 next.js 안쓰고 그냥 react를 사용해도 된다.
+ B2C 프로젝트는 넥스트가 편리하다!
+검색 엔진이 필요하고 고객들이 접근하는 페이지는 넥스트가 매우 유용하다.
+preFetching : 페이지 내에 하위 링크들이 있으면 그 페이지에 대한 정보를 미리 받아와서 속도를 빠르게 한다.
'Archive' 카테고리의 다른 글
| [코드스피츠 87, 88] 위임된 속성 & async await (0) | 2020.10.26 |
|---|---|
| [코드스피츠 78] ES6+함수와 OOP (0) | 2020.10.25 |
| [코드스피츠 77] ES6+ 기초 편 (0) | 2020.10.24 |


