프롤로그
지난 3월, 한창 VanillaJS로 lotto 프로젝트의 코드 리뷰를 진행하던 시점에 있던 일이다. 처음에 function으로 구현되어 있던 객체들을 class형으로 리팩토링 해보면서 ES6부터 class 개념이 도입되고, 이로 인해 절차 지향형 언어 JavaScript가 OOP 패러다임을 따르고 있는 것이 기존 스크립트 언어의 정체성을 반하는 행위가 아닐까 싶은 의문이 들었다. function 객체와 class 객체의 차이점이 궁금해지면서 관련 기술 포스팅을 서치하던 중 우연히 현 카카오 엔터프라이즈에서 시니어 프론트엔드 개발자로 일하고 있는 teo의 글 객체지향 프로그래밍과 javascript (약간의 역사를 곁들인...) 을 접하게 됐다.
팩트만 나열한 기술 포스팅이 아닌 인사이트를 경험하고 그로 인한 성찰을 고스란히 녹여낸 필력이 너무나도 인상깊었다. 결국 집단 지성과 엔지니어들이 모여 기존 언어의 본질을 넘어 하나의 패러다임으로 변해가는 과정이 흥미롭기도 하면서 한 편으로는 충격적으로 다가오기도 했다. (결국 언어는 어떻게 쓰냐에 따라 끊임 없이 변화한다!) 다른 글들을 이어 읽어보면서 teo의 주도 하에 이뤄지는 구글 스프린트라는 게 있다는 것을 알게 됐다!
*구글 스프린트란, 처음으로 만난 각 분야의 사람들과 5일간 타이트하게 진행하는 협업 프로젝트다. 개발자와 디자이너, 기획자까지 다양한 분야의 사람들이 모여 자유로운 주제와 범위가 정해지지 않은 형식으로 아이디어 회의를 진행하고, 배포까지 진행하게 된다.
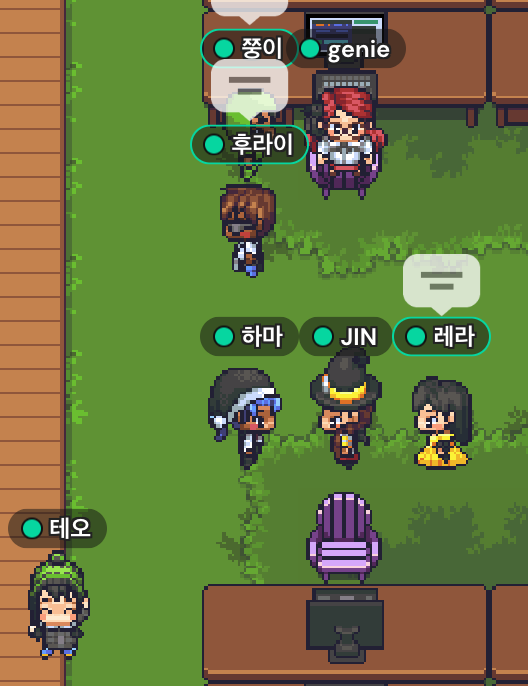
평소 활용해보고 싶었던 figma(피그마)를 통해 아이데이션을 진행하고, 게더타운을 통해 협업을 경험하면서 직접 배포도 할 수 있다는 것이 큰 장점으로 다가왔고, teo의 아카이빙 디스코드를 통해 일정을 눈여겨보며 7기 멤버로 참여하게 되었다. 🙂 짧은 기간동안 열중해서 작업결과물을 내야 한다는 생각 때문에 부담이 되기도 했지만 (퇴근 후 6일동안 매일 밤 11시부터 평균 3시간 정도 이루어졌다) 그래서 어떤 아이디어와 결과물이 나올지 더 궁금해졌다.
스프린트가 진행되기 전 메일을 통해 준비해야 할 아이디어 스케치 양식과 스프린트의 목적에 대한 공지를 전달 받고는 취지가 마음에 들어 더 설레이는 마음으로 첫 스프린트를 기다렸다.
아이디어의 범위는 없다.
스프린트의 아이디어는 구체화하지 않는다.
스프린트의 목적은 완성이 아닌 검증이다.
구글 스프린트 1일차 : 팀 캔버스 활동 & 아이디어 선정


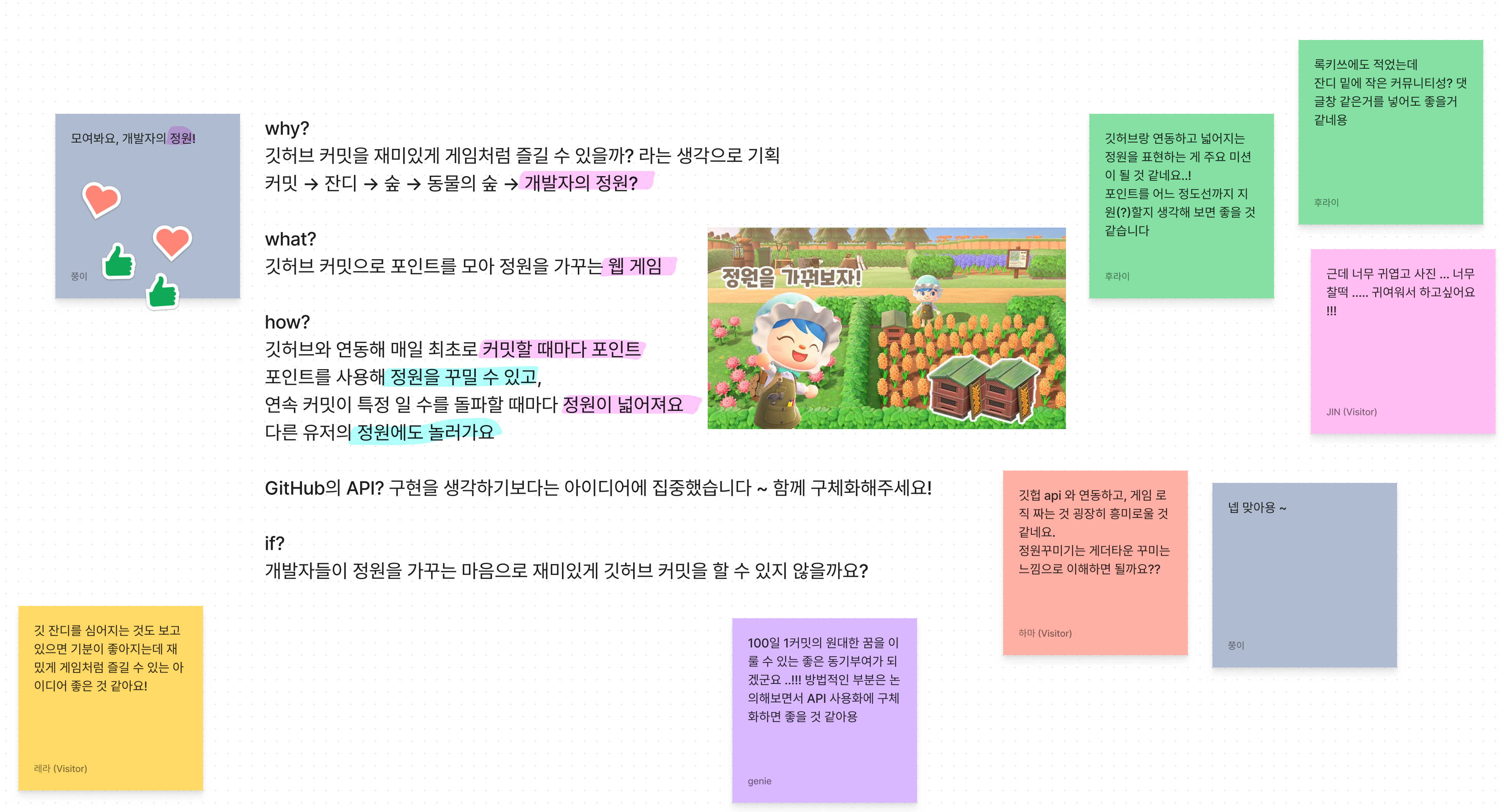
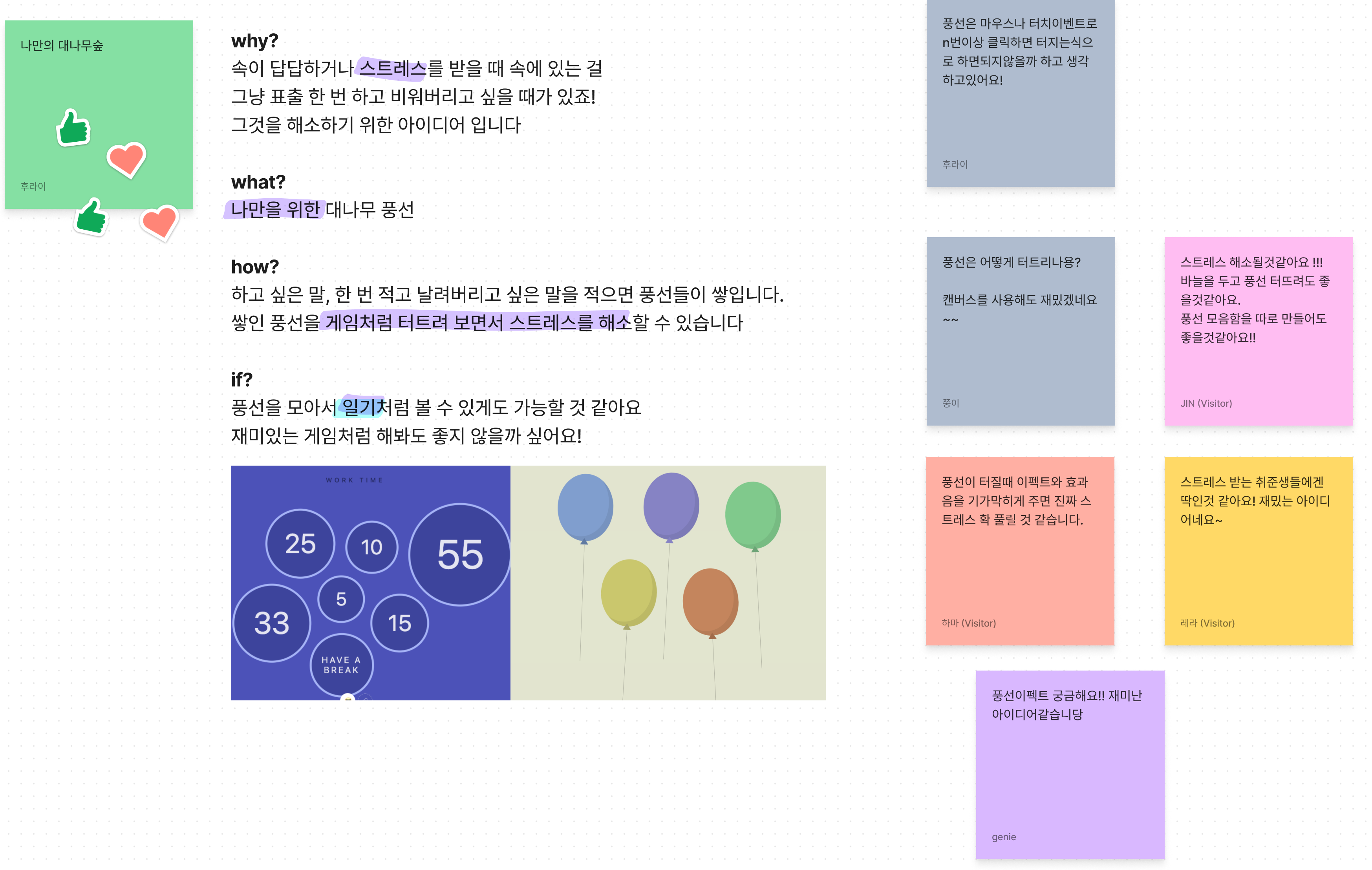
각자의 꿈, 팀메이트가 알면 좋을만한 각자의 강점, 약점 등을 공유하며 팀 캔버스를 꾸몄다.
스티커와 밑줄, 그림 등으로 리액션하는 과정에서 비언어적 소통을 하면서 피그잼의 유려한 UX에 또 한번 감탄했다.. 👍🏻 스프린트를 진행하면서 가져가고 싶은 마음가짐에 대한 내용도 알아보면서 아이스 브레이킹만을 위함이 아닌 서로 알아가는 과정이 나중에 협조적인 분위기를 형성해나가는 데 큰 도움이 되는 것 같았다.



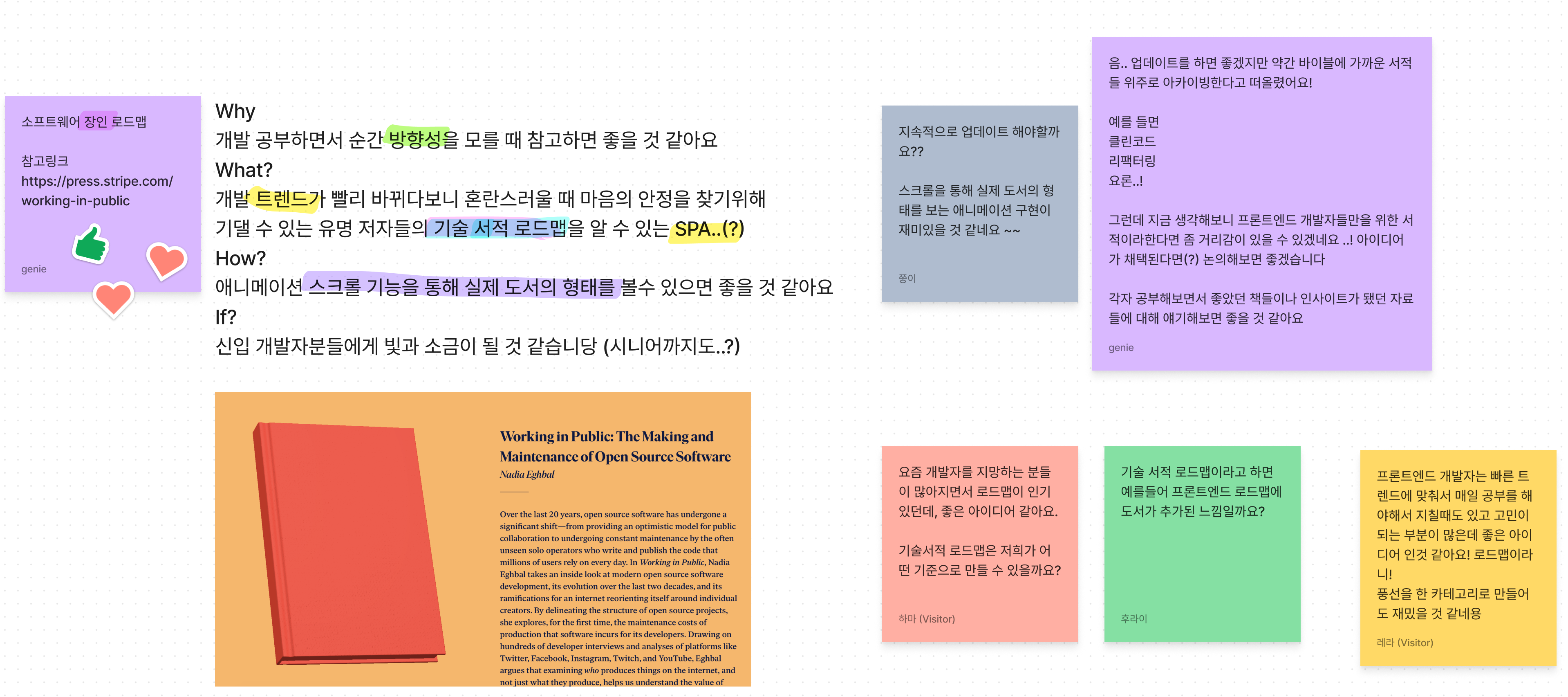
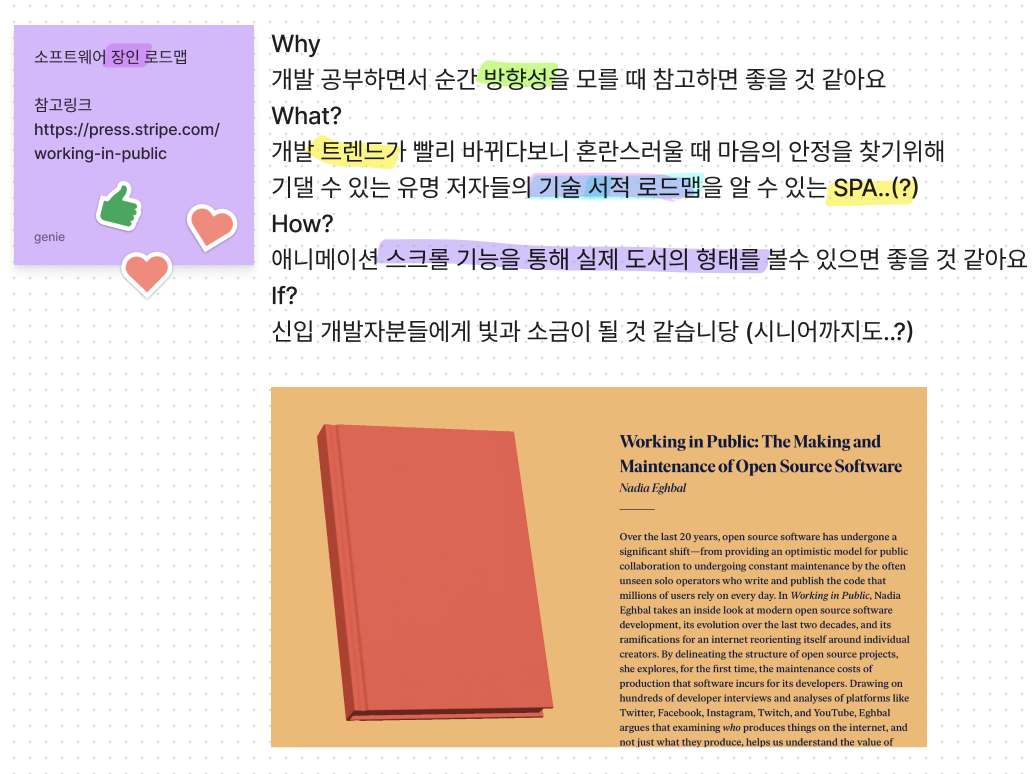
개인적으로 연 초부터 frontend 관련 기술 서적들에 꽂혀 한창 읽던 중이였는데, 알음알음 지인들의 추천을 받아 읽다보니 하나의 로드맵처럼 전체적인 기술 스택을 익히는 데 있어서 시퀀스를 가져갈만한 가이드가 있다면 취업 준비생이나 주니어 개발자들에게 좋을 것 같다는 생각이 들었다.
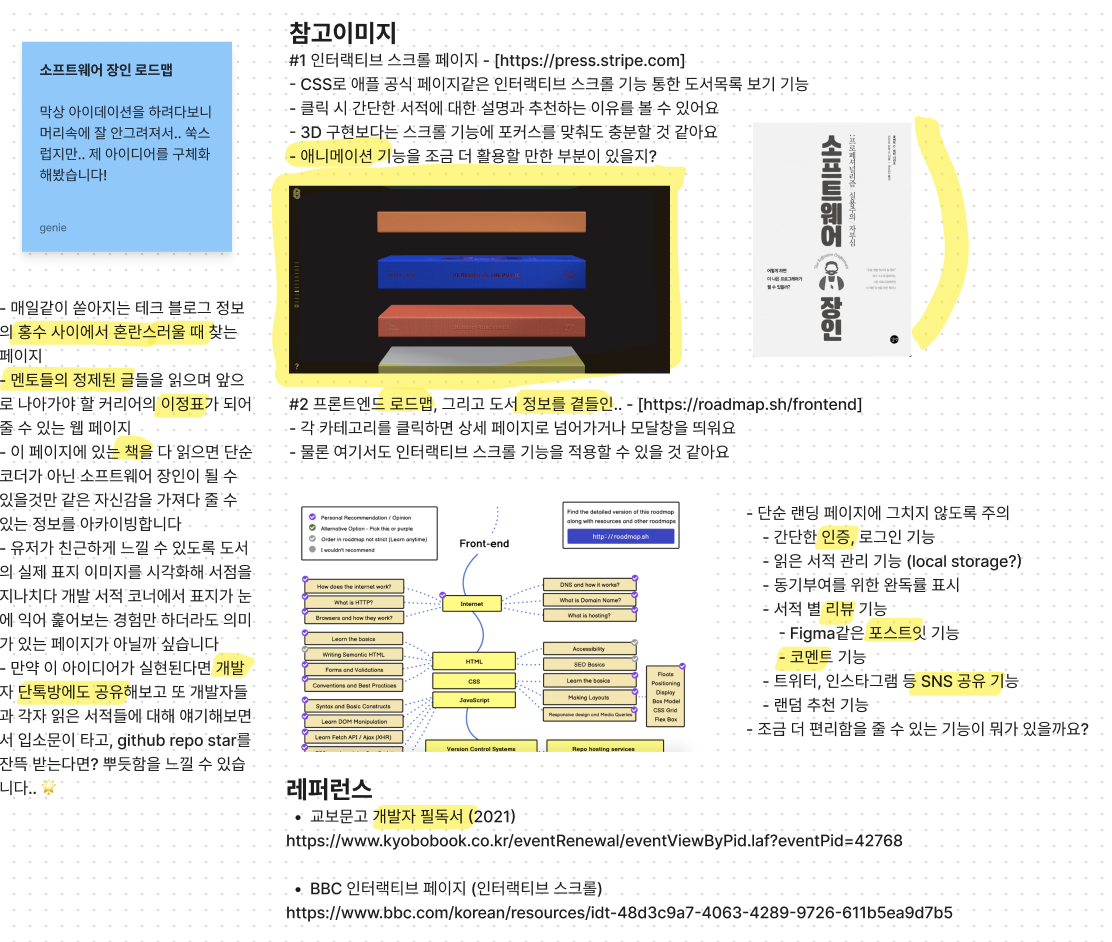
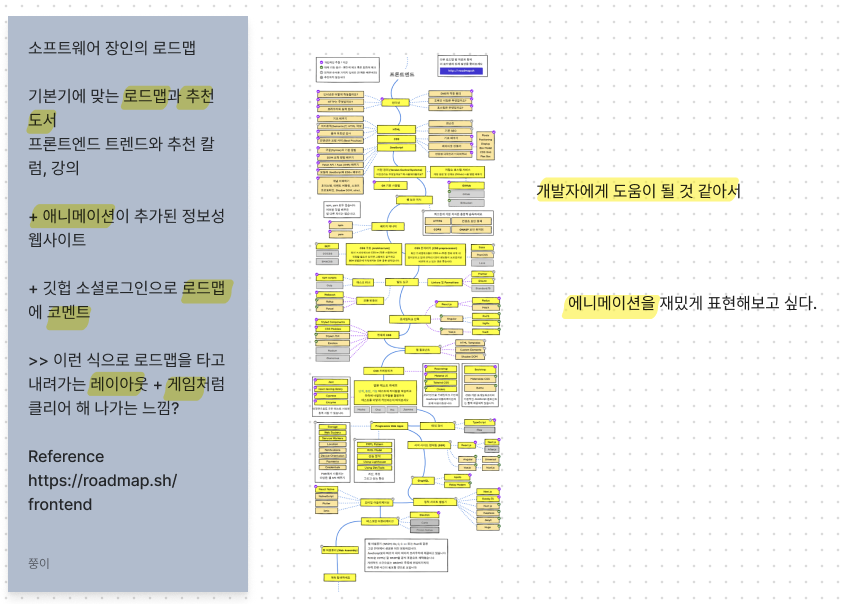
당시 흥미롭게 느꼈던 유려한 스크롤 효과와 3D 애니메이션을 적용한 인터랙티브 스크롤 페이지가 떠올랐고, 이를 토대로 영감을 받아 소프트웨어 장인 로드맵이라는 아이템이 떠올려 마인드맵을 그려봤다.

구글 스프린트 2일차 : 아이데이션 & 지도 그리기

- 아이데이션은 모두 다 같이 동등하고 적극적이게 발표하고 공유하는 게 가장 중요
- 목소리가 큰 사람이나, 마지막 언급자의 의견으로 결정되는 것은 바람직하지 못하다.
- 그래서 실제 협업이 어려움
- 팀원 간 변동 사항에 대한 빠른 피드백이 중요
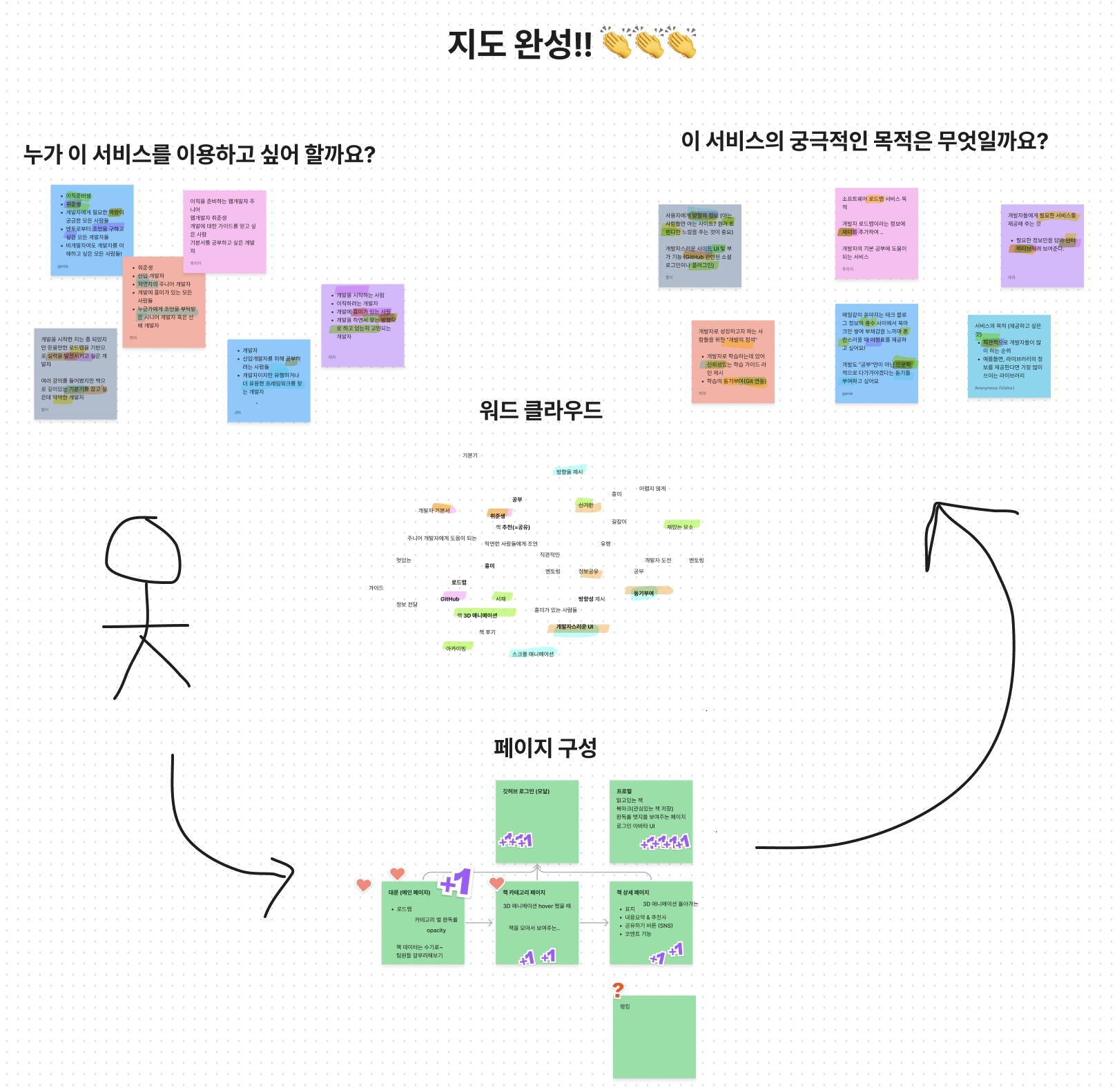
- 어떤 사람이 이 서비스를 찾을까? → 페르소나 떠올리기
- 무언가를 제공 → 서비스 수단? → 서비스 목적?(공부에 도움이 되는) + 재미!



BBC 인터랙티브 페이지 https://www.bbc.com/korean/resources/idt-48d3c9a7-4063-4289-9726-611b5ea9d7b5

구글 스프린트 3일차 : 스케치


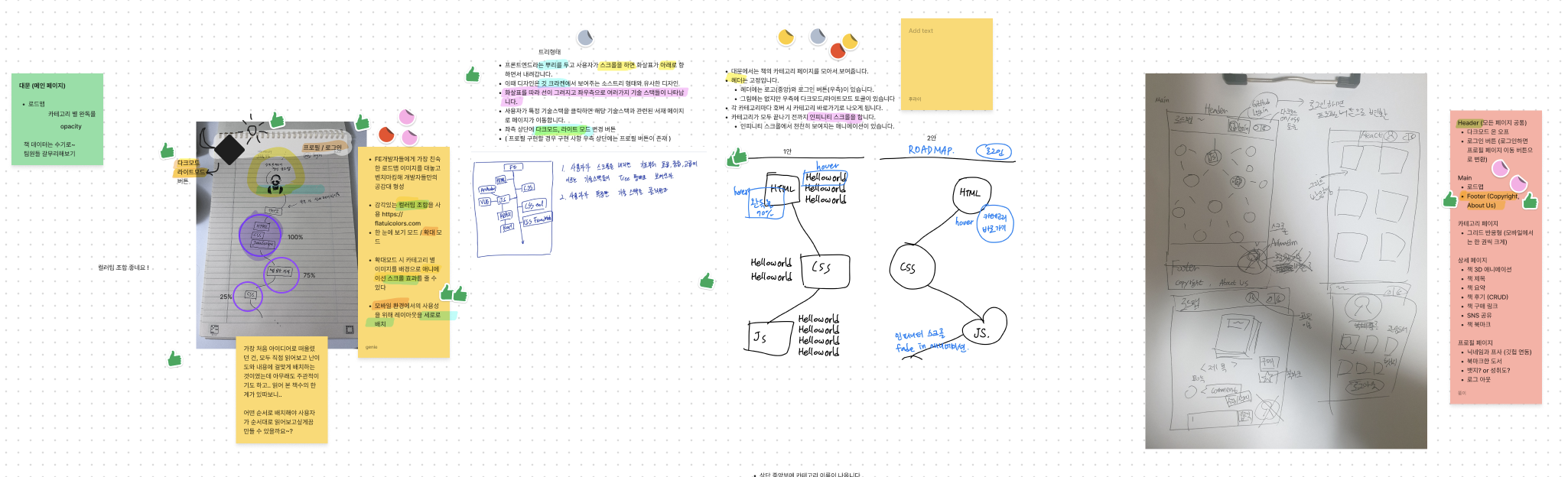
우리가 만들어야 할 페이지들을 주제로 스케치를 해봤다. 페이지는 크게 대문 페이지(메인) / 책 카테고리 페이지 / 책 상세 페이지 / 프로필 로 나뉘어졌고, 각 스케치에 대해서 본인의 마음에 드는 곳에 투표를 해서 전체적인 의견 공유 시간을 가졌다.


또한 짧은 시간동안 구현할 수 있는 가성비 좋은 항목들부터 페이지들을 간추리고 우리가 만들어야 할 요소들을 가치와 시간으로 만들어 보는 시간을 가졌다. 또 하나 인상 깊었던 것이 테오가 스프린트 작업 방식을 조언하면서 작업물을 "스노우볼"에 비유했는데, 항시 배포할 수 있는 형태로 구현해야 하는 것이 예상치 못한 변경사항에 대해 적절하게 대응할 수 있고, 전체적인 작업물의 완성도와 도메인 기능에 대한 집중도를 유지하는 데 있어 중요하다는 것을 깨달았다.
이렇게 많은 것들을 늘어놨지만 이것을 다 만들어 보는 것이 아니라 일단 이 서비스가 가치가 있는지, 그리고 사용자로 부터 검증을 받아서 방향을 계속 바꿔보는 피봇팅을 하기 위해서는 일단 만들어서 외부로 보여줘야 합니다. 그리고 반응을 보고 계속할지 수정할지 개선책을 없을지 판단을 해야 합니다. 완성도 중요하지만 다 완성하는 것이 아니라 첫째날 정했던 이 서비스의 궁극적인 목적을 이 서비스가 해결할 수 있는지 검증해볼 수 있는 최소한의 것을 만드는 것이 우리의 과제입니다. - teo
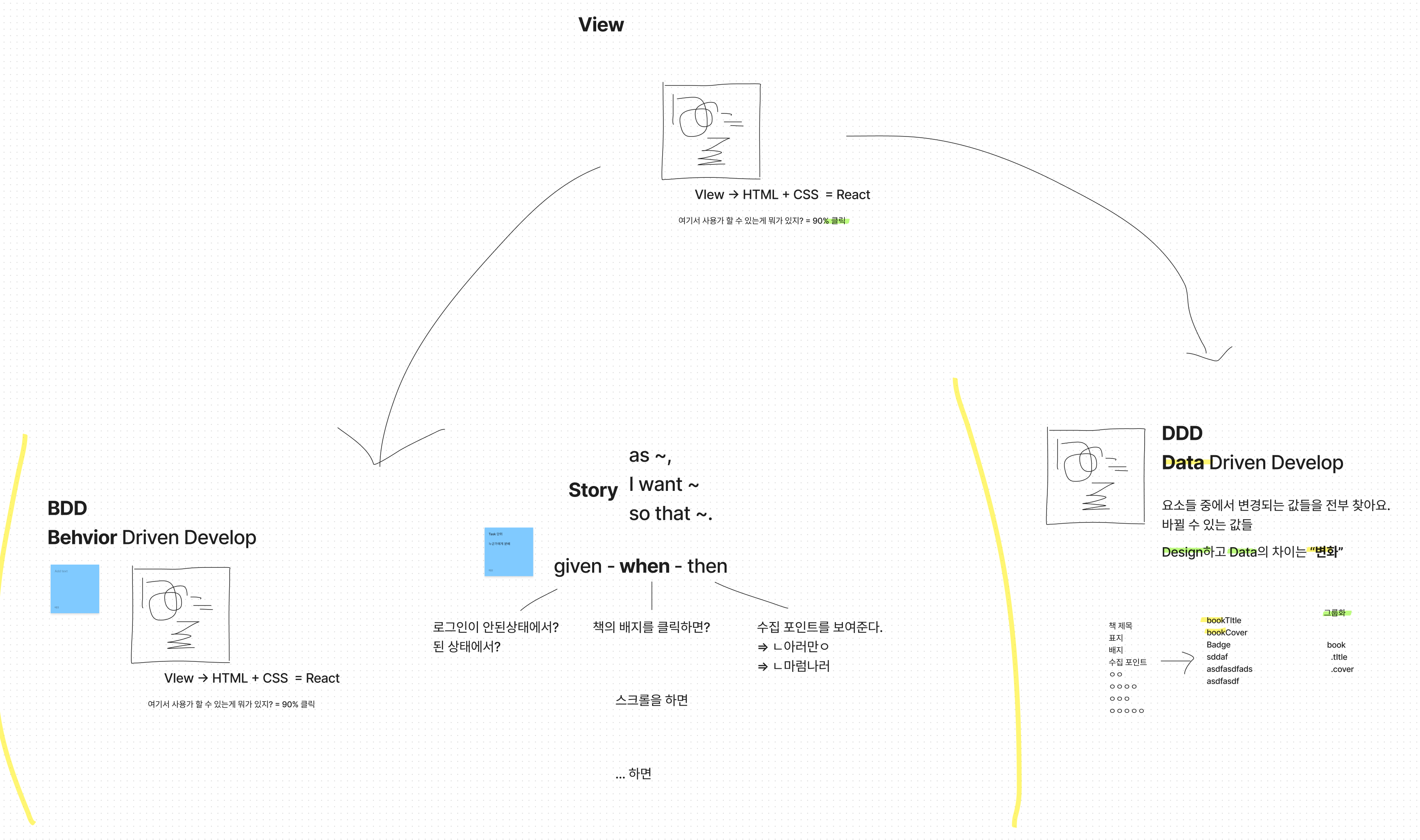
개발 설계하기 (개념도)

구글 스프린트 4-5일차 : 디자인 & 개발
평일동안 진행한 아이데이션과 구체화된 명세들을 토대로 각자의 역할과 담당 페이지를 나눠 주말 이틀동안 디자인 및 개발을 진행했다. 개발은 페어 프로그래밍 형태로 진행됐다. 게더타운과 단톡방을 통해 논의와 진행 상황을 공유했는데 밤낮 없이 새벽까지 게더타운에 남아 구현하는 팀원들을 보면서 자극을 받기도 했다.

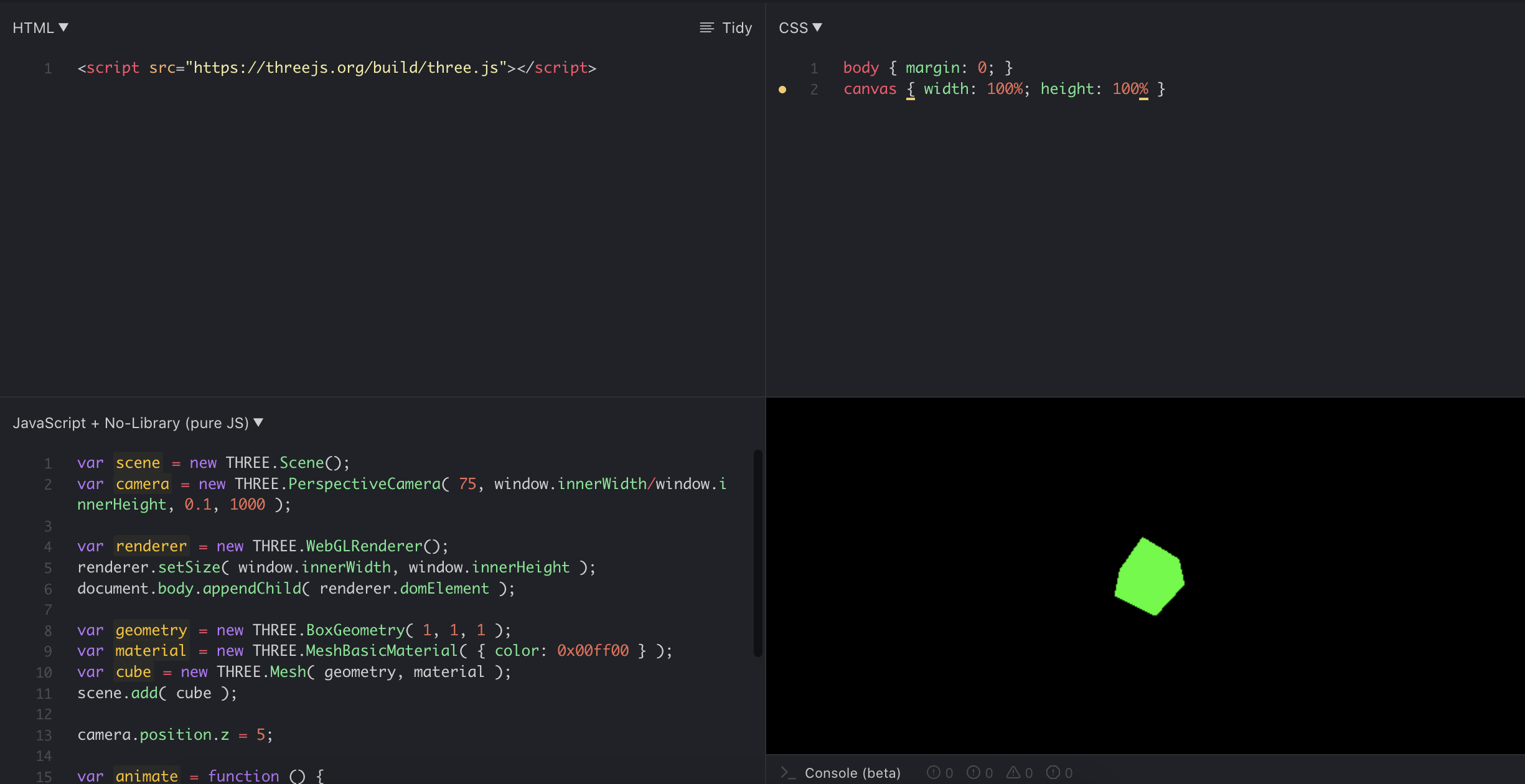
개인적으로 3D 애니메이션을 구현해보고 싶은 욕심이 있었는데, 팀원들이 이를 알고 배려해줘서 우선적으로 내게 우선권을 배정해주었다. (감사합니다 프투스.. ✨) 구현 당시 WebGL, js 기반 3D library인 three.js에 대한 관심이 엄청났기에 관련 레퍼런스들을 찾아 구현해보고자 했으나 러닝 커브가 높아 내가 원하는 형태의 애니메이션을 구현하기에는 2일이라는 구현 기간이 너무나도 짧았다.
토요일 새벽까지 레라와 함께 협업하면서 three.js를 적용해보고자 했으나.. 테오의 "스노우 볼" 비유가 떠오르면서, 아쉽지만 선택과 집중을 위해 라이브러리를 활용해 애니메이션을 구현하기로 결정했다. 앞으로도 디자인 부분은 얼마든지 빌드 업 할 수 있는 영역이기에 팀원들도 흔쾌히 동의해주었고, 작업이 지체된 만큼 일요일 아침부터 본격적인 구현을 진행했다.
이 외에도 JSON으로 만든 mockup data의 포맷을 맞추는 작업, React에서 사용자가 일반적인 도서 웹사이트와 차별점을 느낄 수 있도록 구현자들이 직접 읽은 책들의 추천사들을 figma로 수집해 상세 페이지에 추가했다. 이 외에도 반응형 레이아웃의 포지셔닝이나 template literal을 통한 3D image 파일 매핑과 같은 디테일적인 부분을 구현하며 작업물을 완성해갔다.
구글 스프린트 6일차 : 배포 및 피드백

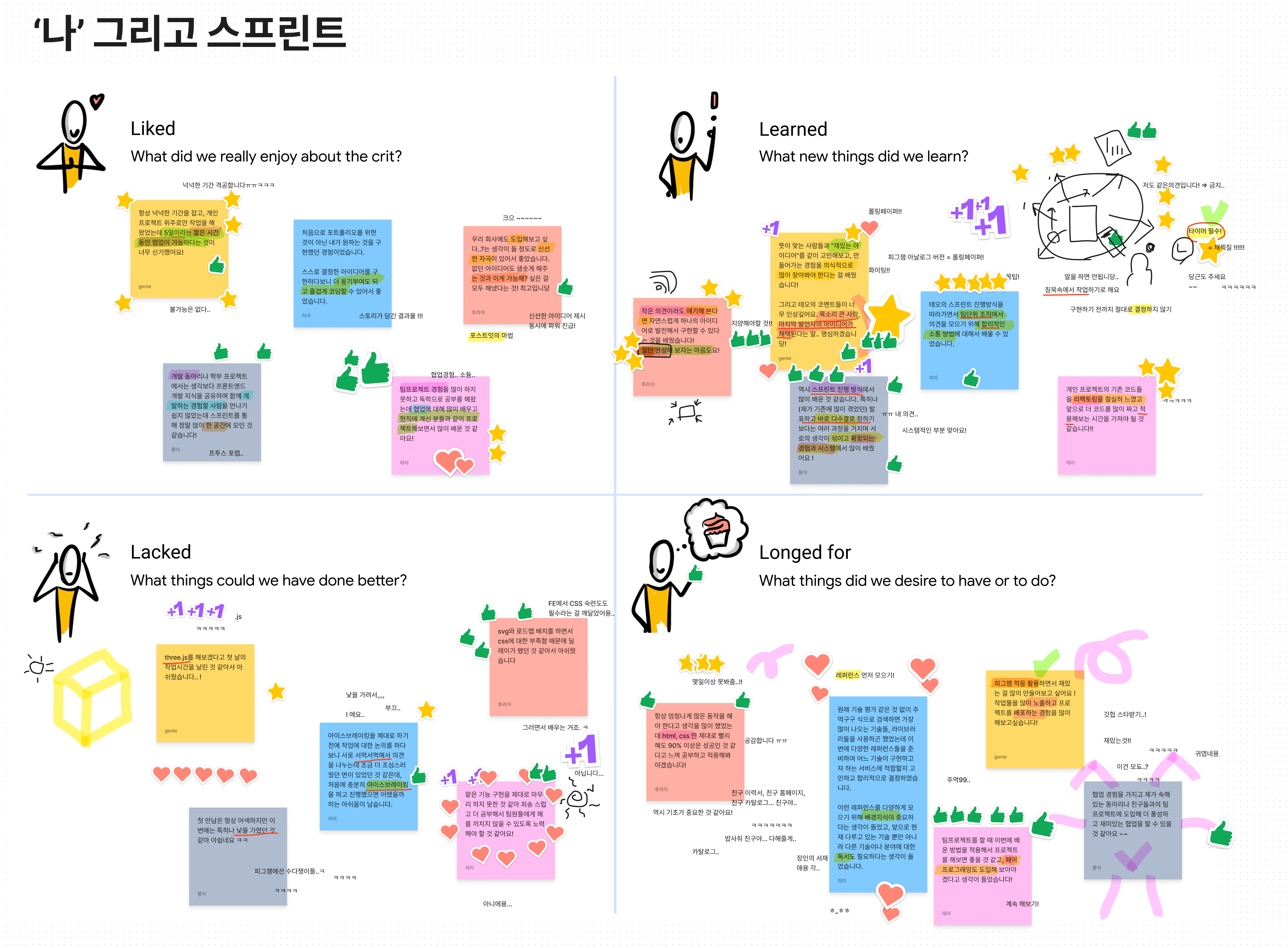
작업물을 Vercel을 통해 배포하고 테오가 오픈카톡방에 작업물을 공유하기 전 직접 테스터가 되어 전체적인 좋은 점과 아쉬운 점들을 피드백 해주고 수정해보는 시간을 가졌다. 개인 작업물로만 남기지 않고 외부에도 직접 공개하면서 많은 의견들을 받을 수 있었다.
좋은 스프린트는 결과물이 아니라 짧은 주기의 개발과 함께 항상 회고를 통해서 좋았던 점과 개선할 점을 찾아 다음 스프린트에 반영해서 계속 개선해나가는 것입니다. 이렇게 진행해본 회고를 통해서 두번째, 세번째 스프린트에서는 지금 느꼈던 것들을 보강하면서 발전할 수 있었으면 좋겠습니다. - teo
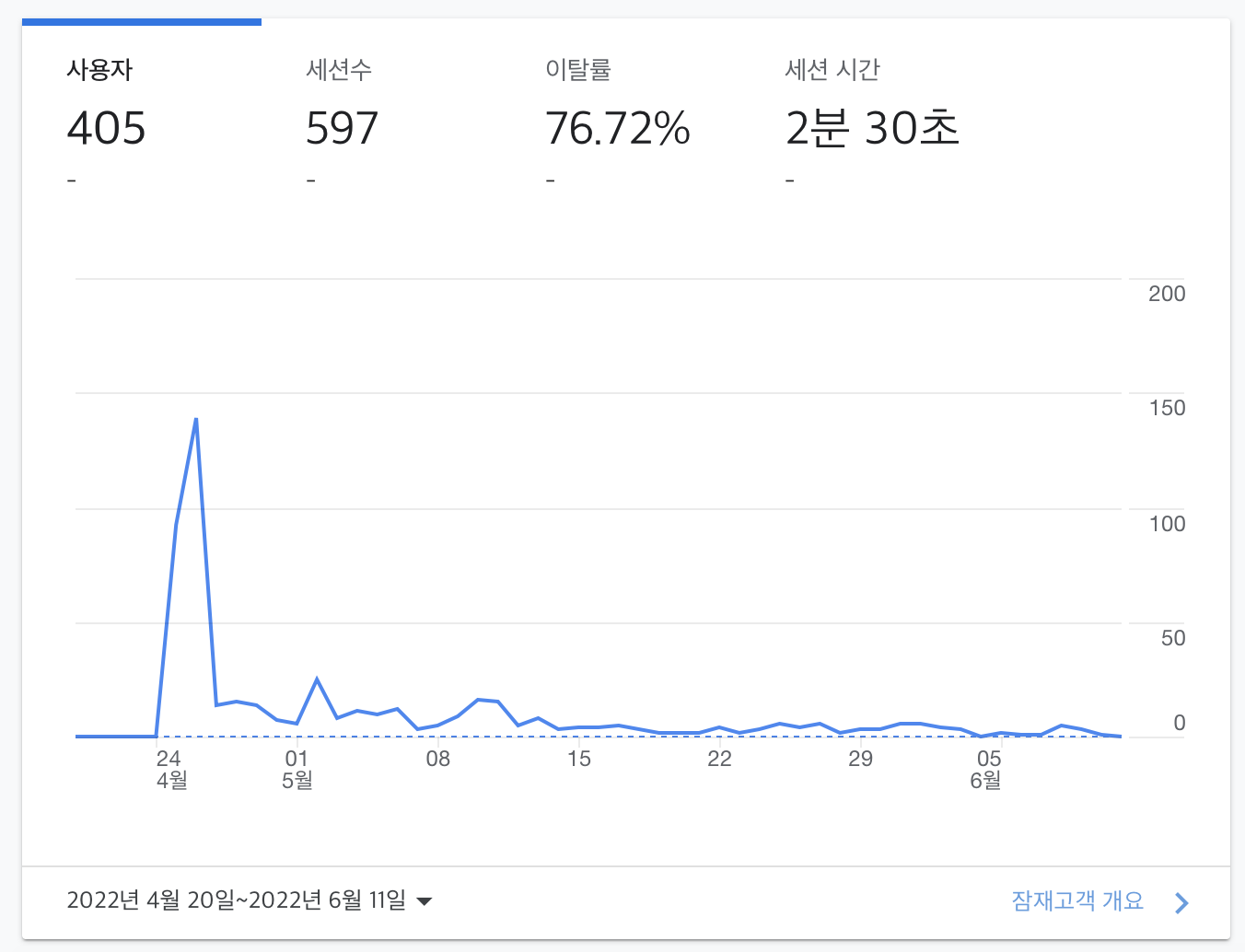
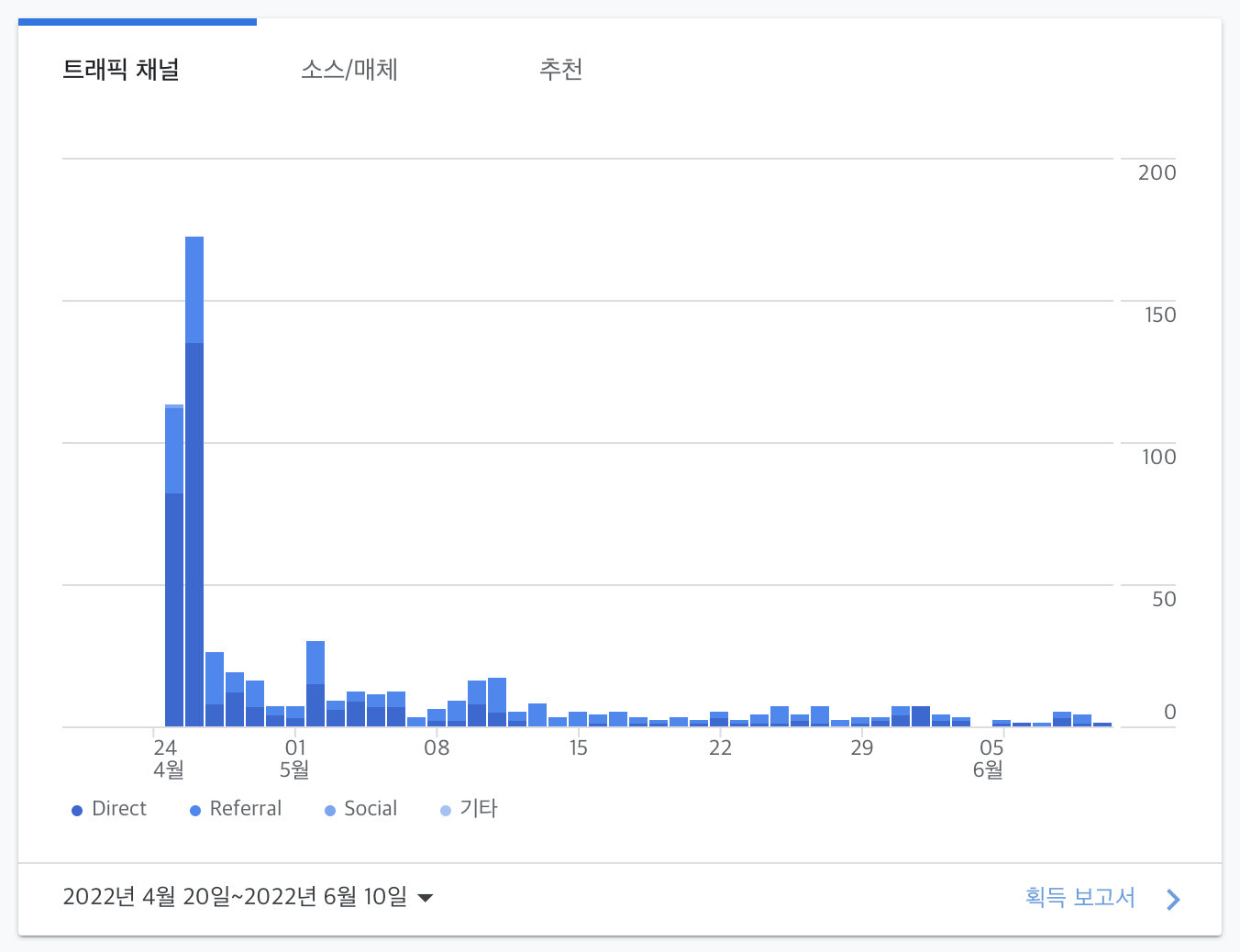
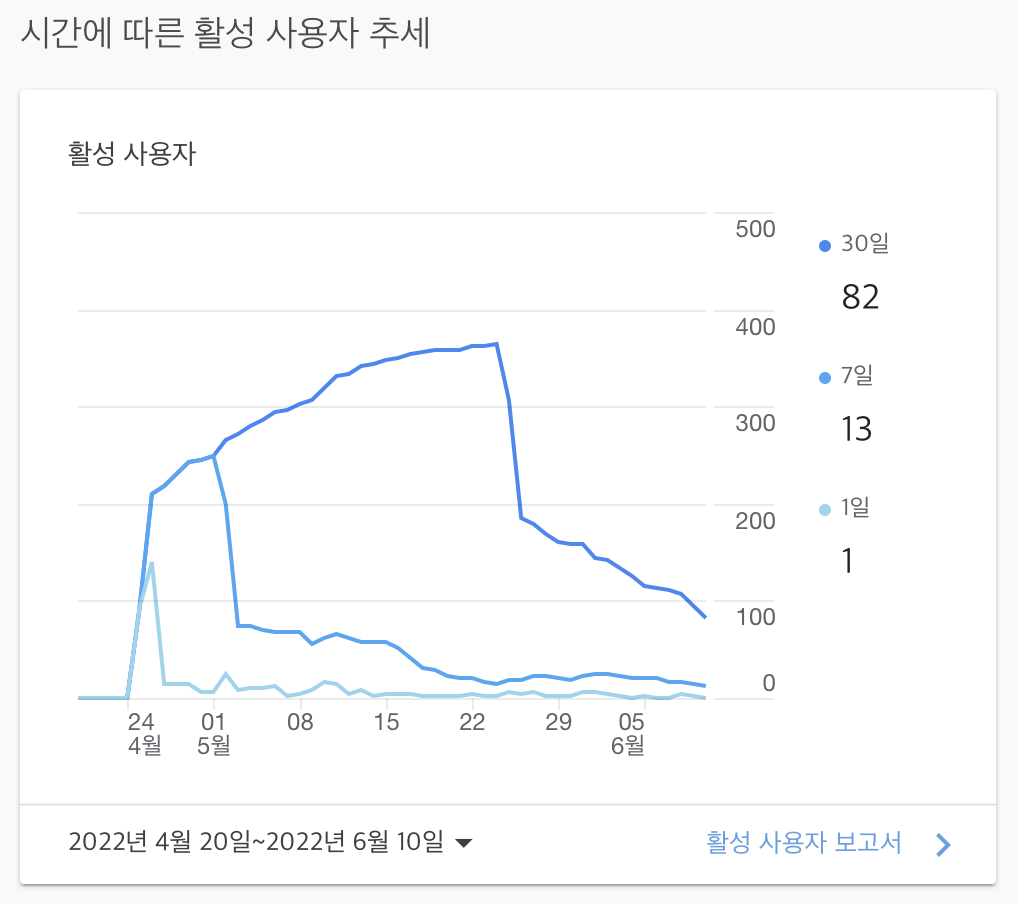
배포 한 달이 지나고



앱 배포 이후 구글 애널리틱스를 통해 MAU 및 유의미한 데이터를 확인해 볼 수 있도록 하였다. 간간히 주변에서 기능적인 피드백이나 책 정보 관련된 질문이 들어오기도 했다. 두 달 차가 지나가는 지금 활성 사용자가 적어진 만큼 추후 빌드업을 진행해보고 싶다. 🙂
에필로그
스프린트 경험은 내가 느껴왔던 개발과 협업에 대한 인식이 정말 정형화되어 있었다는 생각이 들게 해줬다. 이를 토대로 실무에도 적극적으로 의견을 취합하는 과정에 적극적으로 도입하려고 조금씩 노력해보고 있다. (특히 팀원 간 아이디어의 싱크를 맞추는 방법들이 실무에 요긴하게 쓰여지고 있다 ⚡️)
사이드 프로젝트를 진행하면서 개인으로 진행하는 것보다 다른 사람들과 같이 의견을 공유하고 같은 목표를 가지고 협업한다는 것이 굉장한 동기부여가 된다는 것을 실감했다. 역시 진정한 학습은 이론보다는 실전으로 경험해보는 것이 훨씬 더 중요한 것 같다. 특히 6일동안 늦은 밤까지 주인 정신을 가지고 열심히 협력해 준 프투스교육 팀원들과 스프린트라는 좋은 경험을 선사해주고 아이데이션의 방향성을 이끌어 준 teo에게 감사한 마음이 컸다 🙏🏻 이런 좋은 경험을 많은 사람들도 시도해봤으면 좋겠다.
마지막으로 Repository 를 공유하며 회고를 마무리 해 본다 :)
구글 스프린트 7기 'FTOOS' repository https://github.com/FTOOOS/frontend-master-library
GitHub - FTOOOS/frontend-master-library: 📚 프론트엔드 장인의 서재 📚
📚 프론트엔드 장인의 서재 📚. Contribute to FTOOOS/frontend-master-library development by creating an account on GitHub.
github.com

Ref
'Insight' 카테고리의 다른 글
| 테크 리더들이 생각하는 "개발자 원칙" (1) | 2023.11.27 |
|---|---|
| 2022 GDG Korea 이력서 멘토링 후기 (0) | 2022.06.10 |
| ResizeObserver로 반응형 구현하기 (feat. 첫 PM 체험기) (0) | 2022.06.09 |
| 3월 회고, 코드 리뷰 스터디와 멘탈 케어의 흔적들 (0) | 2022.03.28 |
| VanillaJS 스터디, 2주차의 회고록 (0) | 2022.02.18 |



